WordPressプラグインContact Form 7のエラーメッセージ位置がIE6でずれる
Contact Form 7は、その簡単さ・手軽さが嬉しい、WordPressの定番プラグインです。
このプラグインは、自分で運営している別サイトや、仕事で制作させていただいたWordPress導入サイトにも何度か利用しており、その完成度の高さはかなり気に入っています。
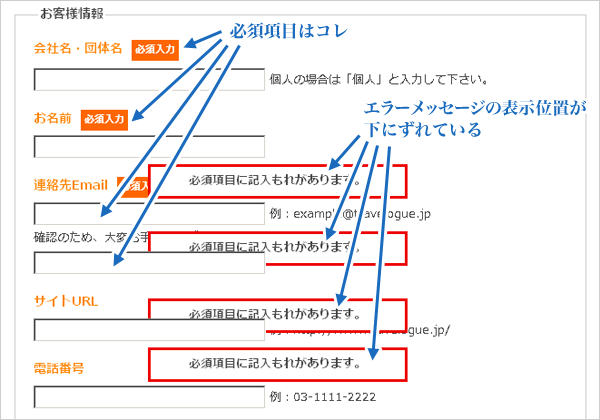
このプラグインでは、必須入力項目に未記入があったときなど、次の画面に遷移してからエラー内容を表示するのではなく、ページを遷移せずにそのまま同ページでフォームの該当項目上にエラーメッセージを表示します。
これはかなり使い勝手がよく、スマートなので気に入っています。
このエラーメッセージですが、たまに、IE6において、該当エラー項目からずれた位置に表示される場合があるようです。「たまに」というのは「何回かに1回」という意味ではなく、「このプラグインを設置するサイトによって」という意味です。
(IE6でも問題なく表示できるサイトもあります)

これはプラグインの問題ではなく、IE6のCSS解釈の問題(バグ)っぽいです。
つまり、上記の「このプラグインを設置するサイトによって」というのは、「このプラグインを設置するサイトのWordPressテーマで使用しているCSSとの兼ね合いによって」ということになります。
ダウンロードしたプラグインのディレクトリにあるstyles.cssを見ると、以下のコードがあります。
span.wpcf7-form-control-wrap {
position: relative;
}
span.wpcf7-not-valid-tip {
position: absolute;
top: 20%;
left: 20%;
z-index: 100;
background: #fff;
border: 1px solid #ff0000;
font-size: 10pt;
width: 280px;
padding: 2px;
}
書いてある内容から判断するに、これがエラーメッセージに関する定義だと思います。
「position」が使ってあるので、おそらくこれをIE6がちゃんと解釈できないことがあるのだと思われます。
これを直す場合はどうすればいいのか。CSSハックを使ってもいいのかもしれませんが、その前に、IE6でCSSに関しておかしなことになった場合に手っ取り早く解決できる方法として、ボックスの横幅を明示する方法があります。つまり、widthは何も指定しなければデフォルトでautoになっていますが、これを100%とか、○○pxとか、数値の指定を入れます。(IE6以外のブラウザでは書いても書かなくても同じ)
どのボックスでwidthを指定するのかについては、時と場合によります。問題がおきているボックスもしくは、それを含有しているボックスになると思います。ただし、IE6ではボックスモデルのバグやマージンが2倍になるバグなどもあるので、widthと一緒に指定するプロパティには注意する必要があります。
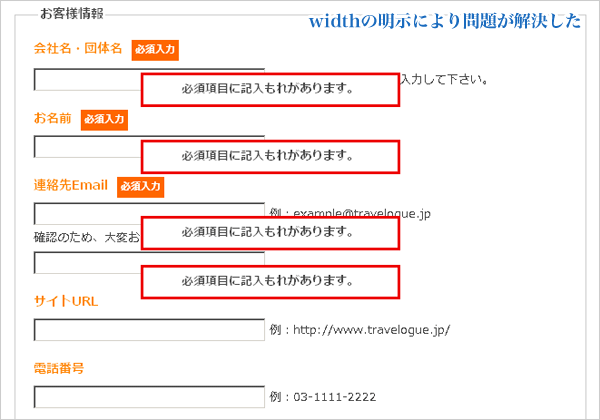
今回の場合は「span.wpcf7-form-control-wrap」を含有している<dd>タグに対して横幅100%を明示してみたところ・・・見事にあっさり表示位置が修正されました。
この方法は、今回のContact Form 7にはもちろん限らず、IE6のCSSバグ関連はこれだけであっさり解決することが多いので、悩む前に試してみることをおススメします。(ダメだった場合は別の方法で)

※Contact Form 7は、本エントリー執筆時点での最新であるバージョン2.1.1の情報です。






