記事ごとの著者情報をカスタムフィールドで表示する方法
WordPressで投稿記事に、記事ごとの投稿者(著者)情報を表示する方法をご紹介します。
他の方法もあると思いますが、その中のアイディアのひとつとしてご参考までに。
ここで紹介するのは、アバター画像(Gravatar)のようなサービスを使わず、自分のサイト内で完結させるためにカスタムフィールドを使って著者の顔写真のようなサムネイル画像も表示する方法です。
ユーザーのプロフィール画面であらかじめ設定しておいた著者の情報を、その著者が書いた記事に自動的に表示させます。
カスタムフィールドを便利に使うためのプラグイン「Smart Custom Fields」を導入する前提となります。
Smart Custom Fieldsの設定
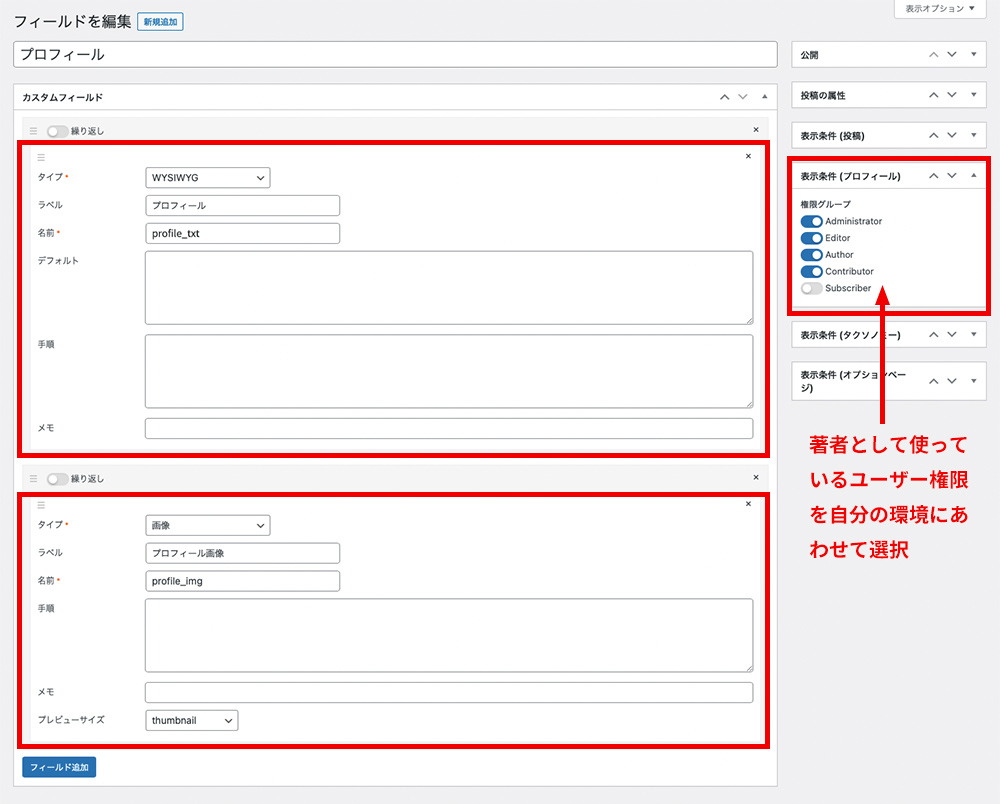
まずはSmart Custom Fieldsをインストールして有効化したら、管理画面から以下のように設定します。
ラベル名などはもちろん好きなように変更していただいて構いません。

著者プロフィールの設定
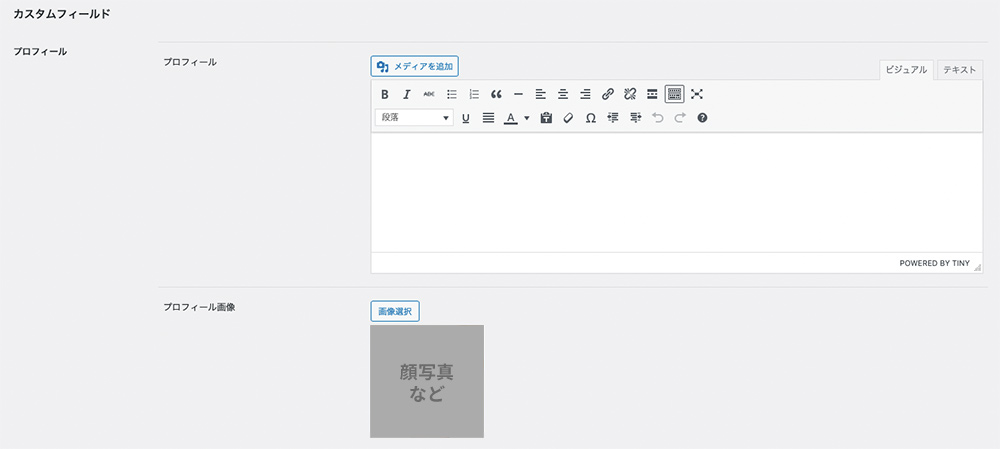
ユーザーごとのプロフィール編集画面の下部にカスタムフィールドを入力するエリアが表示されます。
ここでユーザーごとにプロフィール情報を入力しましょう。
ちなみにこの参考例で文章を入力するエリアを「WYSIWYG」にしているのは、リンクを設定したりしなかったりに柔軟に対応するためです。(例えば紹介文の中で著者のサイトにリンクさせたりするケースがあることに配慮するため)

Smart Custom Fieldsの出力コード
出力方法は、single.phpなどに以下のようなコードを書きます。
figureタグで囲んでいる部分でサムネイル画像を出力しており、ddタグで囲んでいる部分でプロフィール文章を出力しています。
dtタグで囲んでいる「the_author_posts_link」というのはカスタムフィールドの出力ではなく、投稿者名を、その投稿者で絞り込んだ記事一覧ページへのリンク付きで出力するWordPressテンプレートタグです。
<div class="author_box cf"> <figure> <?php $user_id = $post->post_author; $profile_img = SCF::get_user_meta($user_id,'profile_img'); echo wp_get_attachment_image($profile_img, 'thumbnail'); ?> </figure> <dl> <dt><?php the_author_posts_link(); ?></dt> <dd> <?php $user_id = $post->post_author; echo SCF::get_user_meta( $user_id, 'profile_txt' ); ?> </dd> </dl> </div>
参考までCSSは以下のようにしています。
上のhtmlにあるcfというクラスはclearfixです。下記のcssには含まれていませんが別途clearfixも設定します。
.author_box {
border: 1px solid #ccc;
padding: 30px;
}
.author_box figure {
width: 150px;
float: left;
}
.author_box dl {
margin: 0 0 0 170px;
}
.author_box dt {
font-size: 20px;
line-height: 1.4;
}
.author_box dd {
font-size: 14px;
line-height: 1.6;
margin: 5px 0 0;
}









