CSSでテキストに斜めの取り消し線をつける方法
公開日:
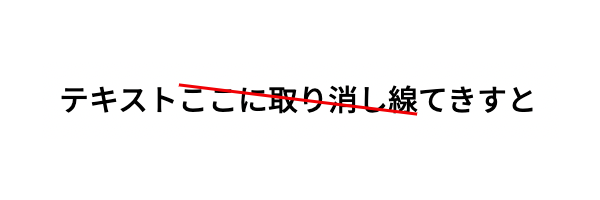
CSSでテキストに斜めの取り消し線をつけるとても簡単な方法をご紹介します。
画像不要でCSSのみで線の傾き、太さ、色なども変更可能です。

HTMLとCSSのコードは以下の通りです。
<p>テキスト<span class="span1">ここに取り消し線</span>てきすと</p>
.span1 {
position: relative;
}
.span1::after {
content: '';
transform: rotate(7deg);
width: 100%;
border-top: 3px solid #f00;
position: absolute;
top: 50%;
left: 0;
}
上の例ではspanに斜め線を乗せていますが、pタグのようなブロック要素に対して斜め線を乗せる場合はpのdisplayをinlineやinline-blockにしないと、斜め線が文字の右側の余白部分まで伸びてしまいます。
rotate(7deg)の数字部分を変更して線の傾きを調節してください。
ちなみにこのtransformごと削除すれば斜めではなく横にまっすぐの取り消し線になります。







