本を書きました。「スタイルシートデザインの基本原則」
公開日:
 執筆させていただいた書籍が発売になりました。6名のクリエイターの方々との共著で、出版社はMdNさんです。5月25日発売で全国の書店に並んでますのでぜひチェックしてみていただければ幸いです。
執筆させていただいた書籍が発売になりました。6名のクリエイターの方々との共著で、出版社はMdNさんです。5月25日発売で全国の書店に並んでますのでぜひチェックしてみていただければ幸いです。
すべての人に知っておいてほしい
スタイルシートデザインの基本原則
出版社:エムディエヌコーポレーション
発売日:2012年5月25日
本書は、Web制作には必須スキルであるスタイルシート(CSS)に関する技術書です。
CSSというのは、Web制作に関わりのない人には聞きなれない単語だと思いますが、Webページのデザインを整えるための技術のひとつです。
CSSの基礎からガッチリ解説が始まり、実際の業務で使えるテクニック、さらにCSS3、HTML5、スマホ関連などなど・・・かなりの情報量がつまっている一冊。これから勉強をスタートする人にも、既にプロとして活躍されている人にも、ぜひオススメしたい内容です。
ページのイメージ


本書の目次
- Chapter 1 CSSの基本
- 1-01 Web標準とスタイルシート
1-02 基本的なCSSの記述方法
1-03 CSSで扱う色
1-04 文字組みに関するCSSプロパティ
1-05 リストに関するCSSプロパティ
1-06 スタイルのリセットについて
1-07 クロスブラウザ対策
Column 新しい技術を先取りする - Chapter 2 CSSによるレイアウト
- 2-01 ボックスレイアウトについて
2-02 ボックスのサイズと余白
2-03 背景に関するCSSプロパティ
2-04 段組みレイアウト
2-05 floatによるレイアウト
2-06 相対配置・絶対配置
2-07 リキッドレイアウト
2-08 エラスティックレイアウト
2-09 ハイブリッドレイアウト
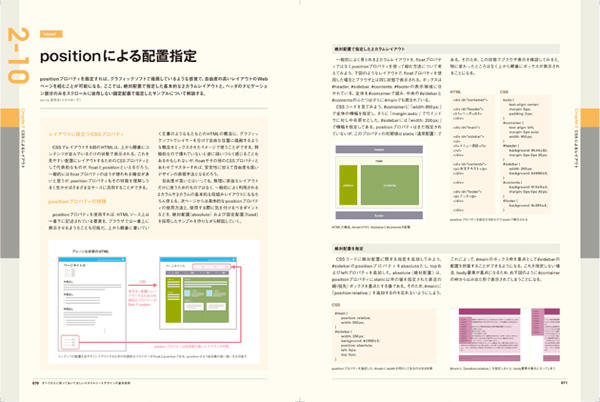
2-10 positionによる配置指定
2-11 印刷用のCSS
Column 印刷形式の選択 - Chapter 3 CSSのワンポイントテクニック
- 3-01 高さが揃っているように見えるカラムレイアウト
3-02 CSSで作る視覚的な画像のリンク表現
3-03 CSSスプライト
3-04 フォントサイズを指定するコツ
3-05 表組みのスタイル
3-06 リスト項目を横並びにしたナビゲーション
3-07 背景画像を使った角丸ボックス
3-08 伸縮可能な手描き風のコンテンツ枠を作るコツ
3-09 CSSで画像を装飾する
3-10 文中のテキストにドットの線やノートのような罫線を引いて見せる
Column 「メイリオ」フォントを利用する際の注意 - Chapter 4 スマートフォンとレスポンシブ・ウェブデザイン
- 4-01 レスポンシブ・ウェブデザインとは
4-02 レスポンシブ・ウェブデザインの制作手法
4-03 デバイスやブラウザの違いによる問題
4-04 スマートフォンサイトで使われるCSSテクニック
4-05 スマートフォンに最適化したサイト設計を考える
Column 未来のスマートフォンブラウザの可能性 - Chapter 5 CSS3
- 5-01 新しくなったCSS3
5-02 ボーダー、ボックス、テキストを装飾するプロパティ
5-03 複数の背景を指定する
5-04 グラデーション
5-05 トランスフォーム
5-06 transition
5-07 animation
5-08 Webフォントを利用したサイト作成
5-09 CSS3非対応ブラウザへの対応策 - Chapter 6 これからのWeb制作~HTML5の描く未来~
- 6-01 HTML5仕様の全貌
6-02 HTML5 API
6-03 アプリケーションUIを実現するCSS
Column HTML5の未来 - Chapter 7 jQuery
- 7-01 WebデザイナーにとってjQueryが親しみやすい理由
7-02 jQueryとCSSの住み分けを明確にする
7-03 jQuery animateを使って要素に動きを付ける
7-04 CSS3とjQueryを使ったインタラクションの基礎
Column Webアプリで使うjQuery - Chapter 8 Webデザインの実践
- 8-01 自由なレイアウトと動きのある背景で表現されたページ
8-02 インターフェイスにこだわったスマートフォンサイト
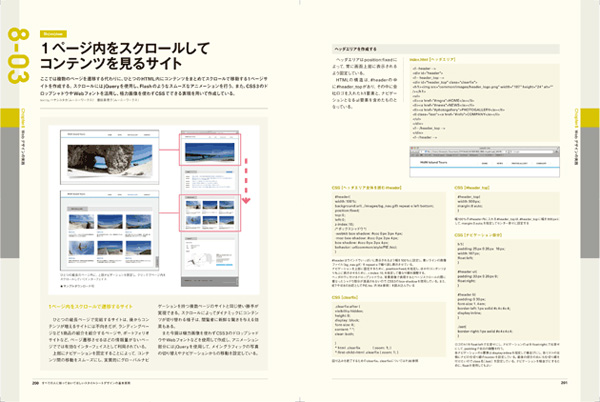
8-03 1ページ内をスクロールしてコンテンツを見るサイト
8-04 汎用性の高いマルチカラムレイアウト







