Webページ上のテキストの改行位置について
公開日:
お客さんからの要望で、区切りの良いところで文章を改行してほしいというのがたまにあります。この要望は僕がこの仕事をはじめた10年ほど前からあって、いまだにあります。お客さんの気持ちというか意図はよく理解できるので、おそらく今後もちょくちょくあるでしょう。
しかし、これは問題ない場合(改行位置)と、できればやらないほうがいい場合(改行位置)があると思いますので、一応毎回説明しています。(そのうえでどうしても改行したいというご要望であればもちろんご希望通りにどこでも改行するんですが)
その「できればやらないほうがいい改行位置」について分かりやすく画像付きで解説するのがこのエントリーの目的です。※プロの人向けではなく、お客さん向けのエントリーです。
少々回りくどいかもしれませんが順を追って説明していきます。
画像の文字とHTMLテキストの文字
Webページというものは、通常はHTMLという言語で書かれています。「HTML」とか「言語」とかいう単語についてここで難しく考える必要はありませんが、とりあえず、Webページ上には「画像で作られた文字」と「HTMLテキストで書かれた文字」があるということを理解してください。
(※「HTMLテキスト」について他の呼び方もあるかもしれませんがここでは分かりやすくするためにこの呼び方で統一します。)
例えばこのブログのまさにこの文章、これはHTMLテキストです。HTMLテキストはマウスで選択してコピー・ペーストできます。
また、このブログの画面の左サイドにあるメニュー項目(トップページ、トラベローグについて、制作実績、など)は画像で作られた文字です。これはマウスで文字の部分だけを反転させてコピーしたりはできないと思います。(画像自体を右クリックでコピーはできますが)
HTMLテキストのフォントサイズは可変
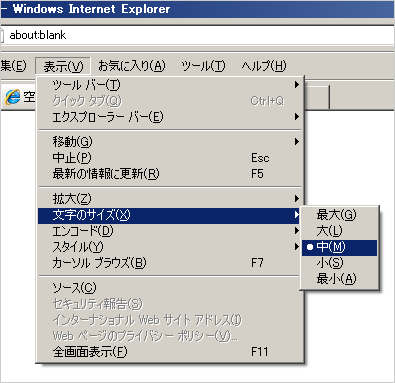
上記のうち「HTMLテキスト」の場合、Internet Explorerなどの「ブラウザ」と呼ばれるインターネットを閲覧するためのソフトの設定により、文字の大きさを変更(拡大・縮小)することができます。

また、WindowsやMacなどと言った、ホームページを閲覧している人が使っているパソコン環境の違いによっても、ブラウザで表示されるときのフォントサイズは微妙に異なっていることがあります。
改行のためにはBRタグを埋め込む
ようやくここからが本題になります。
ホームページ上でHTMLテキストを改行させたい場合、HTMLという言語の決まりによって、改行させるための指令(<br />というHTMLタグ)を書く必要があります。(以下BRタグといいます)
つまり、ブラウザ上では通常表示されていないWebページの裏側にBRタグが埋め込まれているわけです。
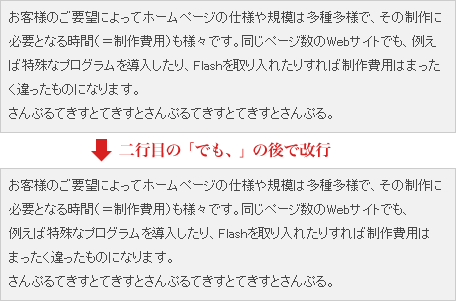
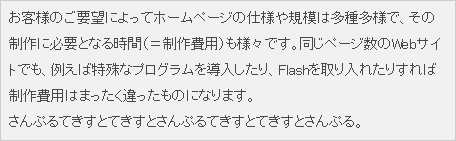
ここで以下の例をご覧ください。最初は改行は四行目のひとつだけだったところ、お客さんから二行目の「でも、」の後で改行したいという要望があったとしましょう。

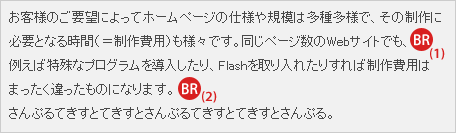
この場合、以下のようにBRタグを入れることになります。

フォントサイズが拡大されると・・・
上の例の(1)のようなBRタグを埋め込んだとき、フォントサイズが標準の大きさの状態であれば意図した通りに表示されていることと思います。
しかし、上で書いた通りHTMLテキストのフォントサイズは可変であり必ずしも意図している標準サイズで表示されるものとは限りません。
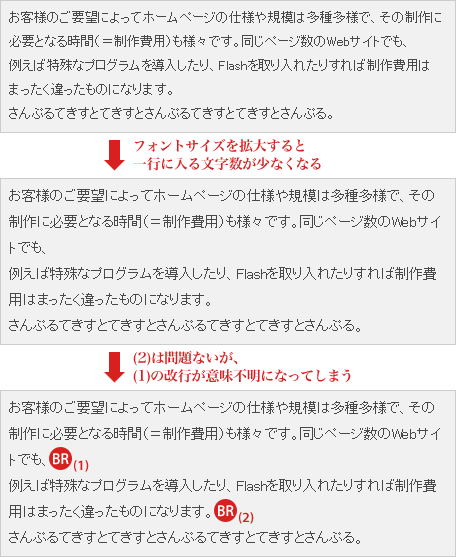
例えばフォントサイズを拡大しているユーザーにとっては、以下のように表示されてしまうわけです。

(1)のようなBRタグは入れないでそのままにしておけば、拡大された場合でも以下のように自然に文章が流れた状態で表示されます。

以上のことから、上の例の(2)のようなBRタグならもちろん問題ありませんが、(1)のようなBRタグは入れないほうが、柔軟性があっていいのかなと考えています。






