本を書きました。「HTML5 & CSS3 の基本原則」
公開日:
 共著で執筆させていただいた本が先週末にめでたく発売となりました。全国の書店に並んでいますのでぜひお手にとってご覧いただければ幸いです。
共著で執筆させていただいた本が先週末にめでたく発売となりました。全国の書店に並んでいますのでぜひお手にとってご覧いただければ幸いです。
すべての人に知っておいてほしい
HTML5 & CSS3 の基本原則
出版社:エムディエヌコーポレーション
発売日:2012年10月12日
同様に執筆させていただいた書籍「スタイルシートデザインの基本原則」(2012年5月発売)のシリーズ本で、今回はタイトルの通りHTML5とCSS3について解説されたものです。
このシリーズの特徴として、基本的ところから実践的なところまで、かなり幅広くカバーされている内容になっています。とは言え、HTML5やCSS3の解説なので、HTMLやCSS自体の基本についてはある程度理解していないと難しいとは思います。
僕のほうではCSS3のボックス周りやテキスト周りのスタイリングについて書かせていただきました。
単にプロパティの紹介だけではつまらないと思いましたので、画像を使わなくてもこんなスタイリングが可能だという実例を多数掲載させていただきました。
現時点でも、特にスマートフォンサイト制作などではすぐに実務に使えるテクニックになっていると思いますので、参考にしていただければ幸いです。
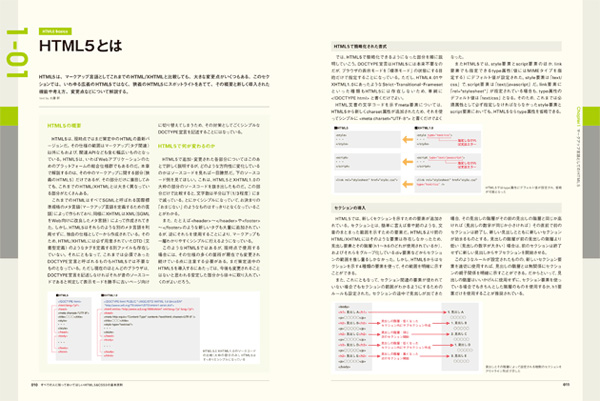
ページのイメージ


本書の目次
- Chapter1 マークアップ言語としてのHTML5
- 1-01 HTML5とは
1-02 セクショニング要素
1-03 文書構造を表す要素
1-04 テキストに関する新要素
1-05 組み込み要素
1-06 フォームに関する新要素
1-07 インタラクティブ要素
1-08 HTML5のグローバル属性
1-09 HTML5時代の「リセット」 - Chapter2 CSS3時代のWebデザイン
- 2-01 CSS3時代のWebデザインとは
2-02 セレクタ
2-03 テキストスタイルに関する新プロパティ
2-04 CSS3時代のボックスモデル
2-05 CSS3時代の色指定
2-06 CSS3時代のボックス装飾
2-07 CSS3時代の背景設定
2-08 グラデーション
2-09 トランスフォーム
2-10 フレキシブルボックスレイアウト
2-11 グリッドレイアウト
2-12 マルチカラムレイアウト
2-13 Webフォント
2-14 CSS3時代のブラウザ対応策
Column CSS3ジェネレータをうまく活用する - Chapter 3 CSSアニメーションを極める
- 3-01 CSSアニメーションの特徴と利用ポイント
3-02 CSSアニメーションの基本
3-03 transition
3-04 animation
3-05 組み合わせで標準プリセットにない動きを表現する
3-06 jQueryを用いたtransitionコンボ
Column アニメーション作成ツールを利用する - Chapter 4 HTML5&CSS3のテクニック
- 4-01 画像を使わずにCSS3で作るボタン
4-02 アニメーションするナビゲーション
4-03 transformを使った雑誌風のレイアウト
4-04 画像を使わないパンくずリスト/タブ
4-05 見映えのよいフォームを手軽に作る
4-06 CSSによる立体表現の基礎
4-07 CSSとHTMLだけで作る3D回転キューブ
4-08 スマートフォンでも見やすいページにする - Chapter 5 Webアプリの機能を取り入れる
- 5-01 Webサイトにネイティブアプリ並みの機能と利便性を持たせる
5-02 ブラウザで写真を撮影してサーバへ送る
5-03 カメラのライブ映像をコマ撮りにしてブラウザに残す
5-04 バイブレーションを鳴らしてフォーム入力ミスなどを知らせる
5-05 位置情報を取得し、GooglMapsに現在位置を表示する
5-06 電池残量を取得して電池量をCSSでグラフィカル表示
5-07 画像をドラッグ&ドロップしてサーバにアップロード - Chapter 6 Flashライクなデザイン
- 6-01 Flashライクなデザイン
6-02 Flashからのコンバート
6-03 EdgAnimateでのアニメーション作成
6-04 CreateJSでCanvasアニメーションを作成 - Chapter 7 Webデザインの実践
- 7-01 CSS3の装飾とアニメーションのみで実装するギャラリーサイト
7-02 CSS3で実装する動きのあるボタンとインターフェイス
7-03 Canvasを使って作るインタラクションのあるグラフ
7-04 EdgAnimateで作成するFlashライクなサイト







