HTMLタグ入力補助プラグインAddQuicktagの設定と初心者向け使い方
このエントリーでは、WordPress管理画面で本文入力時にHTMLタグ入力が楽になるプラグインAddQuicktagを紹介し、初心者の方向けにこれを使って本文入力をする際の手順について解説しています。
HTMLタグはもちろん普通に手で書いてもいいんですが、毎日のようにエントリーをアップしていて、毎回定型のタグ+classなどを入力する必要がある時などには意外と便利なプラグインです。
AddQuicktagの簡単設定
インストールが完了すると、設定>AddQuicktagのページで設定ができます。
ここでやることは、毎回頻繁に使用する定型のHTMLタグを一発で追加できるボタンを、本文入力欄に追加することです。
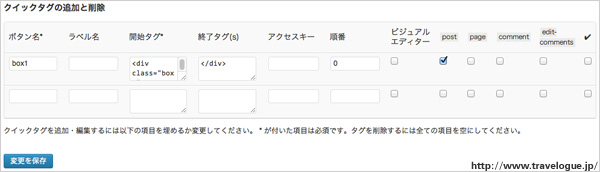
例として以下のように設定しました。
ボタン名が「box1」
開始タグが「<div class="box1">」
終了タグが「</div>」
このボタンを追加する場所は「投稿(post)」
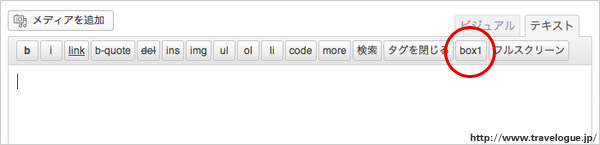
投稿の編集画面で実際に試してみましょう。
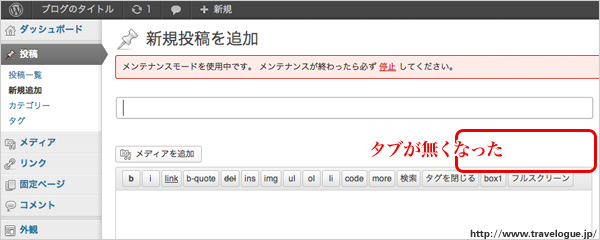
本文入力欄のタブを「テキスト」(以前は「HTML」タブでしたが、WordPress3.5から「テキスト」)にすると、「box1」というボタンが追加されています。
これを押すと、開始タグとして設定してある「<div class="box1">」が出てきます。

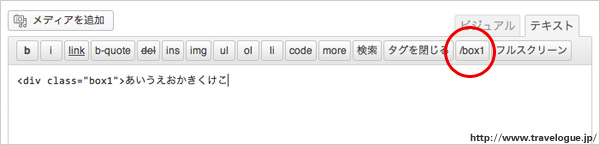
便利なのが、最初は「box1」となっていたボタンが、一回押した後は「/box1」に変化していることです。つまり二回目に押したときは終了タグとして設定した「</div>」が出てきます。

2013年11月27日追記:AddQuicktagで本文にスタイルを適用させる手順(初心者向け)
ここからは初心者の方向けに、AddQuicktagを使って記事本文にスタイルを適用させる手順を解説します。
- AddQuicktagプラグインをインストール済み
- AddQuicktag管理画面の設定も完了済み
- CSS側の指定も完了済み
という前提で、本文の入力時の手順のみを初心者の方向けに解説します。
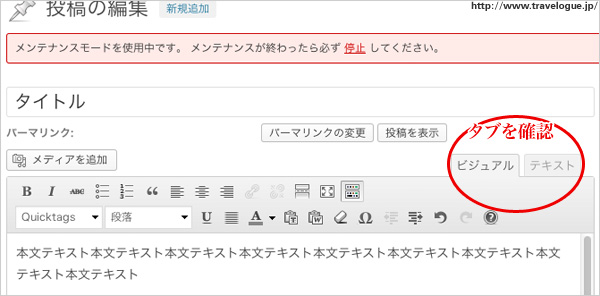
入力時は必ず「ビジュアル」か「テキスト」のタブを確認
本文欄を入力するときは必ずボックス右上のタブを確認しましょう。
通常は「ビジュアル」「テキスト」のふたつのタブがあります。

どちらのタブを選択しているのかにより、以下の作業で使うボタンの位置も変わります。
「テキスト」タブで作業している場合
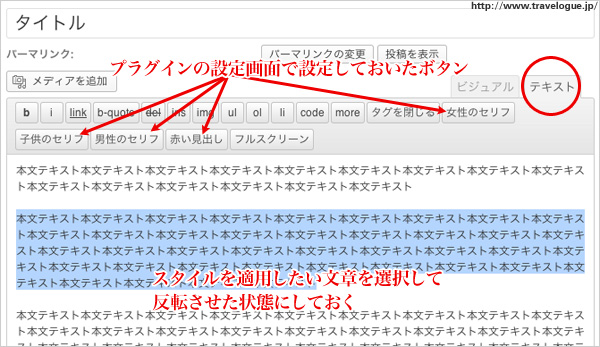
「テキスト」タブの場合、設定済みのボタンが表示されています。
スタイルを適用したい文章を選択して反転させた状態にしておき、該当のボタンを押します。

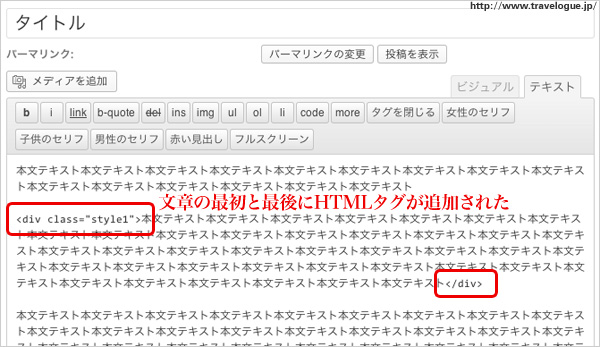
すると、文章の最初と最後にHTMLタグが追加されたことと思います。
このHTMLタグはあらかじめ設定しておいたスタイル定義です。

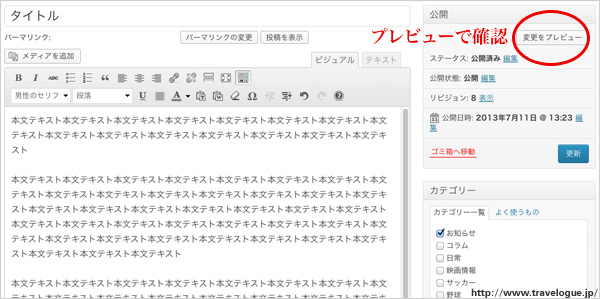
これだけでスタイルは適用されていますのでプレビューして確認してみてください。
「ビジュアル」タブで作業している場合
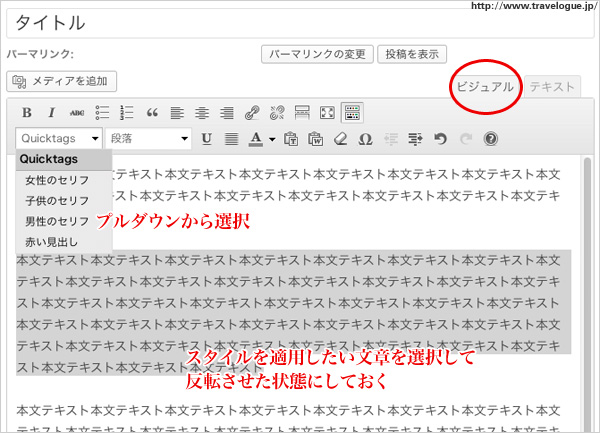
「ビジュアル」タブの場合、「Quicktags」というプルダウンが表示されています。
スタイルを適用したい文章を選択して反転させた状態にしておき、プルダウンで適用させたいスタイルを選びます。

このとき、このボックス上では何も変化はないかもしれませんが、スタイルは適用されていますのでプレビューを押して確認してみてください。

前述の通り「テキスト」タブでは最初と最後にHTMLタグが追加されたのが分かりやすいのですが、「ビジュアル」タブではHTMLコードが表示されないのでわかりにくいかもしれません。
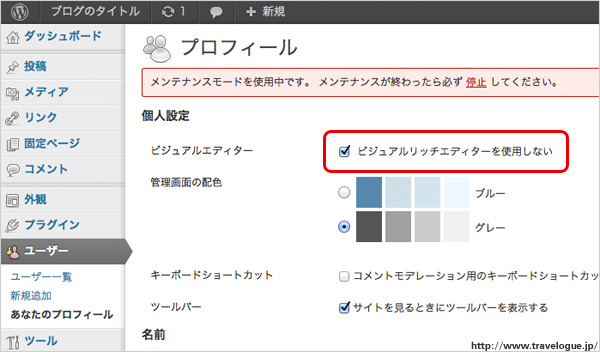
ちなみに、本文を入力するときにいつもビジュアルエディターではなくHTML入力のタブでしか操作していない人もいると思います。
そんな場合はそもそもこのタブで切り替える機能をなくして、テキスト(HTML)タブのみにすることもできます。
管理画面>ユーザー>プロフィールを開きます。ここで「ビジュアルリッチエディターを使用しない」にチェックを入れる、ただこれだけです。


HTMLが分からない人でも、WordPressを使うなら覚えておくと役立つかもしれないHTMLの大原則
「ビジュアル」タブで記事本文に太字や文字色などを設定するとき、裏側(「テキスト」タブ)ではそれに対応したHTMLコードを付与しています。
この入力欄で複数のスタイルをごちゃ混ぜにして適用させることももちろん可能なのですが、どうしてもコードがごちゃごちゃになって不要なコードが残ってしまったりすることがあるようです。
「テキスト」タブを見れば不要なコードが残っているかどうかは分かるのですが、HTMLが分からない人には当然意味不明ですよね。
そんなとき、HTMLの大原則として、以下のふたつだけ頭の片隅に入れておくと役に立つかもしれません。
- HTMLのほとんどのタグは、開始タグと閉じタグがセットになっている。
例えばdivというタグの場合、開始タグが<div>で、閉じタグは</div>です。
例えばstrongというタグの場合、開始タグが<strong>で、閉じタグは</strong>です。
※例外もあります。例えば画像を表す<img>というタグは閉じタグがありません。 - 複数のタグを使うときは、正しく入れ子構造にする。
正しい例:<div><strong>テキスト</strong></div>
間違い例:<div><strong>テキスト</div></strong>
divの後にstrongが始まったなら、先にstrongを閉じてからdivを閉じる。