ページの上に戻るボタンを簡単に実装するWordPressプラグイン3つ
縦に長いWebページを閲覧しているとき、ページの下のほうまでスクロールした状態からページの一番上に戻るのが面倒に感じることがあります。
そのため、フッターにもメニューを設置したり、メニュー項目を固定配置で画面上に常に表示したり、などなど。ページの一番上に戻らなくてもスクロールした状態から直接次のページへのアクションが起こせるような工夫をしてWebページを制作することも多いと思います。
それはさておき、ページの一番上に一気に戻るための【 PageTop▲ 】みたいなボタンをフッターに設置するというのは昔からのスタンダードな手法ですが、ここ数年は、少しスクロールすると、画面右下に上矢印▲が浮かび上がり、そのまま同位置に固定されて画面に常に表示されているようなスタイルも多くなっていますよね。
そんな機能をとても簡単に実装できるWordPressのプラグインを3つ紹介します。
ページ内リンクを全部スムーズなスクロールにするタイプ
「jQuery Smooth Scroll」というプラグインを導入して、この「ページの上へ戻る」目的のボタンをとても簡単に設置することができます。
さらに、プラグインの名前が「スムーススクロール」なだけに、ページ内リンクの移動が一瞬ではなくて滑らか(スムーズ)な動きになります。ページの上に戻るボタンを押したときだけでなく、同ページ内でのアンカーリンクによる移動は全部スムーススクロールになります。

このプラグインの導入はものすごく簡単!
インストールは通常通り、管理画面の「プラグイン>新規追加」で「jQuery Smooth Scroll」と検索し、そのままインストール・有効化します。
有効化したら完了です。
このプラグインは設定の必要がなく、設定画面自体がないのです。
この簡単さは魅力的ですね。。。。。
文字や色や位置を変更できるタイプ
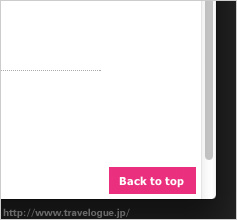
WP To Topで表示されるアイコンは、最初から表示されているものではなく、ページを少しスクロールするとふわっと浮かび上がってきてページ右下に固定表示されます。
これもシンプルなプラグインなので簡単に導入できます。

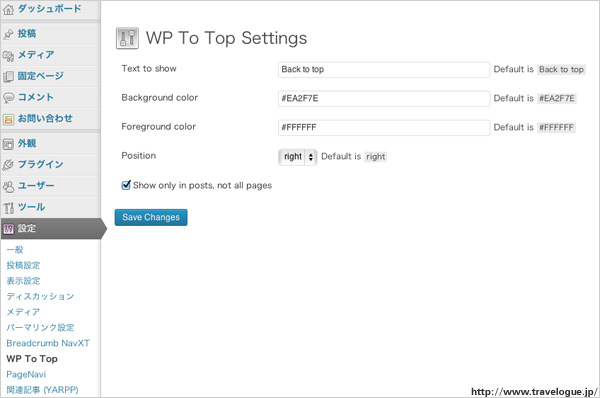
有効化するとそのままでも使えますが、管理画面左メニュー「設定>WP To Top」から簡単な設定の変更も可能です。

- Text to show
ボタン上の文字 - Background color
ボタンの色 - Foreground color
文字の色 - Position
右下に表示するか、左下に表示するかを選択 - Show only in posts, not all pages
チェックが入っていると、投稿のページのみで表示されます。チェックを外すと、一覧ページや固定ページでも表示されます。
通常は、投稿だけでなくて全ページに表示されていたほうが良さそうですね。
色の指定のところは、#FFFFFFを#FFFのようにCSSの省略した指定方法をすると無効になるようでした。きちんと6桁書く必要があるようです。
色の指定方法について
HTMLやCSSについて分からない人はこの色の指定方法について意味不明かもしれませんね。
例えば#000000は真っ黒、#FFFFFFは真っ白を表します。
#RRGGBB(Rは赤、Gは緑、Bは青)の組み合わせで色々な色を表現します。
指定できる値は、0〜9とA〜Fで、0が最も弱く、Fが最も強い値です。
例えば、#FF0000だったら赤。#00FF00だったら緑。#0000FFだったら青。
ちょっと話がそれてしまいましたが、詳しく知りたければ「CSS 16進数」とかで検索すればいろいろな色のサンプルが掲載されているサイトもありそうです。
スクロール速度なども変更が可能なタイプ
このページで紹介している3つのプラグインの中では今回のDynamic To Topが一番いろいろと設定を変更できて高機能です。
ボタンをページを少しスクロールした段階で右下(または左下)に浮かび上がります。この位置は設定画面で変更可能です。
上へ戻るときのスクロール速度、ボタンのデザイン(形状や色など)も細かく設定変更ができます。
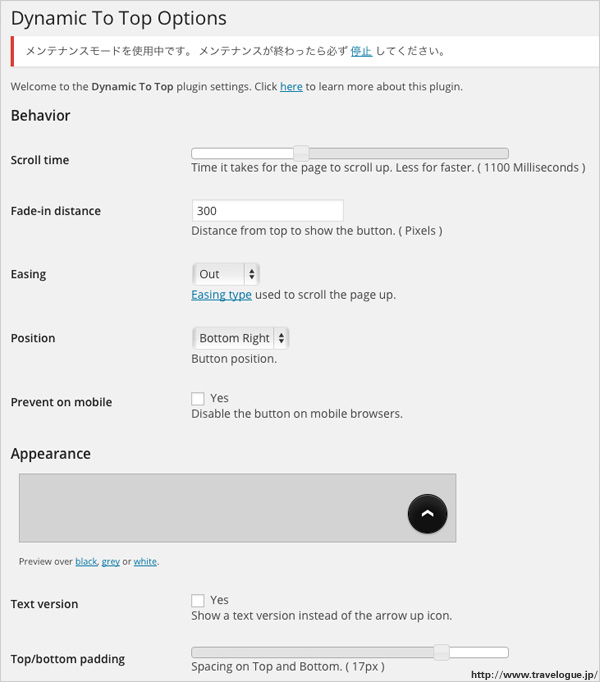
設定画面が分かりやすく作られているのがいいですね。数値を入力するのではなくメーターのようなバーのつまみをスライドさせて値を決めるとプレビュー画面でリアルタイムに確認できます。
プラグインを有効化すると、管理画面左メニュー「外観>To Top」から設定変更が可能になります。

設定項目をいくつかピックアップして解説します。
- Scroll time
上に戻るスクロールの速度設定。メーターのつまみを左に動かす(数値が小さくなる)と速度は速くなります。デフォルトでは1100になってますがこれだとちょっと遅いかも? - Fade-in distance
ボタンが浮かび上がるタイミングの設定。初期値は300pxになっているので、上から300px下にスクロールしたときにボタンがふわっと浮かび上がるようになっています。 - Position
ボタンの表示位置の設定。右下や左下を選べますが、右下に表示させているサイトが多いのでそれにならったほうが分かりやすいですね。 - Text version
矢印だけのボタンにするか、「To Top」という文字のボタンにするかの設定です。 - Button text
文字のボタンにする場合、ここで文言を変更可能です。
Top/bottom padding以下の設定項目では、ボタンのデザインをいろいろ変更できます。プレビュー画面に反映されるのでいろいろ試してみてください。
例えばBorder radiusというのは角丸の設定のことで、初期値の30pxだとほぼまんまるですが、メーターのつまみを左に動かす(値が小さくなる)と角丸の四角っぽい形に変化していき、一番左(値は0)にすると普通の角ばった四角になります。
設定が完了したら一番下の「Save Changes」ボタンを押すのを忘れずに。
動作確認したバージョン:WordPress3.8、Dynamic To Top3.4.2
Dynamic To Topのアンインストール(2014年10月11日追記)
Dynamic To Topをアンインストールしようとすると、なぜか管理画面から削除できませんでした。
- 管理画面>プラグイン>インストール済みプラグイン
- Dynamic To Topの「削除」をクリック
- 次の画面で「はい、これらのファイルとデータを削除します」ボタンをクリック
すると、以下のエラー。
Fatal error: Call to undefined function elete_transient() in /●●●●●●●●●/wp-content/plugins/dynamic-to-top/uninstall.php on line 16
上のエラーメッセージの通り、uninstall.phpの16行目を見てみると以下のように書いてあります。
elete_transient( 'dynamic_to_top_transient_css' );
スペルミスのようなので単純に「d」を先頭に追加。
delete_transient( 'dynamic_to_top_transient_css' );
これで再度管理画面からのアンインストールを試してみたところ、問題なく削除ができるようになりました。






