ソースコードをカラーリングして見やすくするWordPressプラグイン。SyntaxHighlighter Evolved
SyntaxHighlighter Evolvedは、記事の中のソースコードをカラーリングして見やすくしてくれるプラグインです。
コードを掲載して解説しているようなブログではたいてい導入されてる定番ですね。
無くても特に困るものではないのですが、かなり簡単に導入できるのでとりあえず入れといてもいいかもしれません。
SyntaxHighlighter Evolvedのインストールと設定
通常通り管理画面左メニューの「プラグイン>新規追加」の画面からSyntaxHighlighter Evolvedと検索し、インストールと有効化を行います。
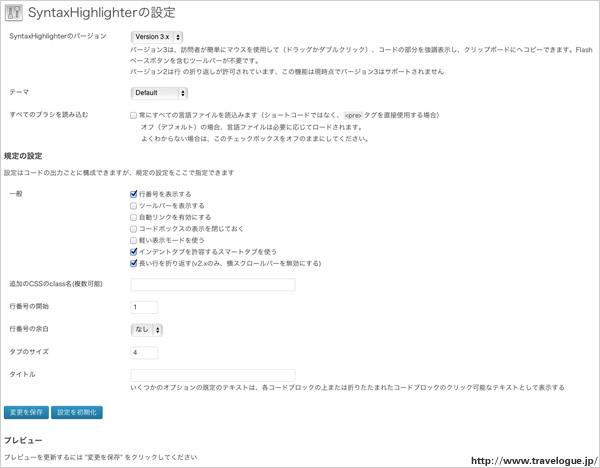
有効化すると、管理画面左メニューの「設定>SyntaxHighlighter」の画面から簡単な設定が可能です。

設定項目は日本語になっているので特に解説の必要はないかもしれませんが、私見を交えていくつかの項目について補足すると、
- ツールバーを表示する
コードボックスにマウスオーバー時に右上に表示されるもののことです。バージョン3を使用するのであればツールバーは表示しなくていいのではないでしょうか。 - 自動リンクを有効にする
htmlとかcssのソースコードを掲載するならリンクにならなくていい気がします。 - 軽い表示モードを使う
行番号やツールバーがなくなります。その他にも何か軽くなるのだろうか? - インデントタブを許容するスマートタブを使う
この項目、意味が分からないんですよねー。試してみたんですが何が変化してるのか分かりませんでした。笑 - 行番号の余白
余白という日本語になってるので分かりにくいですが、1という表示を01とか001という表示方法にするか、つまりゼロをつけて桁を揃えるかどうかの設定です。
SyntaxHighlighter Evolvedのかんたんな使い方
設定が終わったら、実際に記事の中のコード部分に適用させてみましょう。
使い方はとても簡単で、例えばhtmlのコードだったら[html]と[/html]でコード部分を囲むだけです。
cssのコードだったら「html」の部分を「css」とします。他にもいろいろな言語に対応しています。
[html]
ここにhtmlのソースコードを書く
[/html]
また、行番号を変えたり、指定の行だけをハイライトする方法もあります。
例えば行番号を4から始めるときは[html firstline=”4″]のようにします。
一行目のコード 二行目のコード 三行目のコード 四行目のコード 五行目のコード
例えば三行目だけをハイライトするときは[html highlight=”3″]のようにします。
一行目のコード 二行目のコード 三行目のコード 四行目のコード 五行目のコード
CSSで文字サイズを大きく調整する
プラグインのディレクトリに含まれているcssファイルの中で該当箇所を書き換えればサイズは変わりますが、その方法だとプラグインをアップデートした際に元に戻ってしまうかもしれません。
そのため、自分のテーマファイルのstyle.cssから上書きするのがいいと思います。
プラグインディレクトリを調べてみると、該当のスタイル定義はsyntaxhighlighter3/styles/shCore.cssというファイル(バージョン3の場合)の以下の部分だということが分かります。
.syntaxhighlighter a,
.syntaxhighlighter div,
.syntaxhighlighter code,
.syntaxhighlighter table,
.syntaxhighlighter table td,
.syntaxhighlighter table tr,
.syntaxhighlighter table tbody,
.syntaxhighlighter table thead,
.syntaxhighlighter table caption,
.syntaxhighlighter textarea {
-moz-border-radius: 0 0 0 0 !important;
-webkit-border-radius: 0 0 0 0 !important;
background: none !important;
border: 0 !important;
bottom: auto !important;
float: none !important;
height: auto !important;
left: auto !important;
line-height: 1.1em !important;
margin: 0 !important;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
right: auto !important;
text-align: left !important;
top: auto !important;
vertical-align: baseline !important;
width: auto !important;
box-sizing: content-box !important;
font-family: "Consolas", "Bitstream Vera Sans Mono", "Courier New", Courier, monospace !important;
font-weight: normal !important;
font-style: normal !important;
font-size: 1em !important;
/*min-height: inherit !important; */
/*min-height: auto !important;*/
direction: ltr !important;
}
このコードを上書きする設定を、自分のテーマのstyle.cssに書きます。
body .syntaxhighlighter a,
body .syntaxhighlighter div,
body .syntaxhighlighter code,
body .syntaxhighlighter table,
body .syntaxhighlighter table td,
body .syntaxhighlighter table tr,
body .syntaxhighlighter table tbody,
body .syntaxhighlighter table thead,
body .syntaxhighlighter table caption,
body .syntaxhighlighter textarea {
font-size:15px !important;
line-height:1.6 !important;
}
上書きする必要の無い指定部分は消しておきます。
この指定はプラグインディレクトリのshCore.cssとかちあっているので、style.cssのほうが優先度を上げるためにbodyを追加してあります。ここにサンプルとして例示するために汎用的な意味でbodyとしましたが、もちろんid名とかでも大丈夫です。






