WordPressの一覧ページを区切る方法と詳細ページを区切る方法
このエントリーでは、WP-PageNaviで一覧ページを区切る方法とそのスタイル変更について、そして、プラグインを使わずに詳細ページを任意の場所で区切る方法について紹介しています。
目次
ページングナビゲーションプラグインの超定番。WP-PageNavi
WP-PageNaviはページングナビゲーションを表示するプラグインです。
WordPressの一覧画面で、設定数の記事ごとにページを区切って表示し、ページ送りのリンクを一覧の下あたりに表示するものです。(下の画像)

テンプレートファイルに直接コードを書いてこのプラグインと同じようにページングナビゲーションを表示する方法もあるのですが、WP-PageNaviを使えば初心者でもすぐ簡単に導入できますし、設定画面からは各文言の変更など細かな設定ができてとても使い勝手がよく、個人的にはページングナビゲーションはこのプラグインを使ったほうがいいかなと思っています。
プラグインを有効化すると、左メニュー「設定>PageNavi」の画面から設定ができるようになります。
設定画面は日本語なので分かりやすいです。
そのままでも特に問題ないと思いますが、必要であれば文言など変更できます。
ちなみに各種文言は、空欄にすれば表示されなくなります。個人的にはシンプルにしておきたいのでいつも「総ページ数用テキスト」とかは空欄にして非表示にしてしまってます。

あとは、テンプレートファイル(archive.php等)のナビゲーションを表示させたい場所に以下のコードを書きます。
<?php wp_pagenavi(); ?>
CSSでナビゲーションのスタイルをカスタマイズ
CSSでナビゲーションのスタイルを変更することができます。
例えば文字の大きさをちょっと大きくしたいとかであればCSSで指定すれば簡単です。
この場合は、プラグインに同梱されているCSSファイルを編集すると、プラグインのバージョンアップのときに元に戻ってしまう可能性があるので、自分のテーマファイル内のstyle.cssから定義すると良いでしょう。
プラグイン同梱CSSに書いてあるスタイル定義はとてもシンプルで、フォントサイズなどは何も指定されていません。
なので、文字を大きくしたいときは以下のような指定を自分のテーマ内のstyle.cssに書けばOKです。
.wp-pagenavi {
font-size: 14px;
}
CSSの知識がなくてもスタイルを手軽に変更
WP PageNavi Styleは、WP-PagiNaviの見た目のスタイルを変更するためのプラグインです。
WP-PagiNaviのスタイルはCSSを編集すれば普通に変更できます。
しかしこのWP PageNavi Styleを使うともっと簡単に、CSSの知識がなくても、用意されたスタイルの中から選択する形で管理画面から変更が可能です。
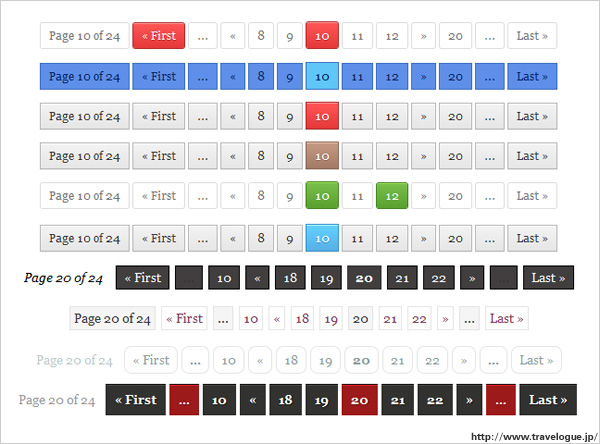
↓参考までに10個ほどスクリーンショット撮ってみました。

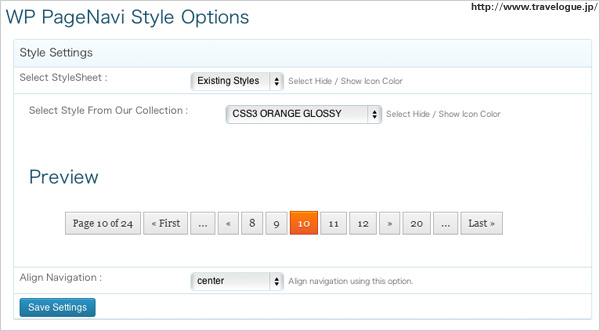
プラグインを有効化すると、管理画面の左メニューにPageNavi Styleという項目が追加されています。

Select StyleSheetのところは、「Existing Styles」もしくは「Custom」を選びます。
「Existing Styles」(直訳:既存のスタイル)にするとその下にもうひとつプルダウンメニューが表示され、様々なスタイルを選ぶことができます。ざっと数えたところ30個以上のスタイルが用意されているようです。
選んだスタイルはプレビュー表示されるので分かりやすいです。
Select StyleSheetのところで「Custom」を選択すると、その下にCSSの各設定値をカスタマイズすることができるフォームが表示されます。
ただ、これをやるのだったらこのプラグインを使わなくても、最初から自分で直接CSSファイルを編集したほうがいいような気がしますね。(^_^;)
Align Navigationというプルダウンメニューからは、ナビゲーションの配置について左寄せ・中央寄せ・右寄せから選ぶことができます。
記事詳細ページを任意の場所で別ページに区切る
一覧ページを一定エントリー数ごとに区切るのがWP-Pagenaviですが、一覧ページでなく記事ページ(詳細ページ)も途中で区切ってページを分割することができるのを意外と知らない方も多いような気がするんですが、これは特にプラグインを導入しなくてもできます。
まずはテーマファイルにこのテンプレートタグを入れて、
<?php wp_link_pages(); ?>エントリーの投稿時に、本文の入力欄でページを区切りたい場所に以下のコメントタグを入れます。(本文入力欄のタブは「ビジュアル」ではなく「HTML」の状態で)
<!--nextpage-->





