WordPressサイトにアップする画像に自動的に著作権表示を入れるプラグイン。Easy Watermark
Easy WatermarkはWordPressサイトにアップした画像に自動的にウォーターマークを入れてくれるプラグイン。
写真などをアップするとき念のためコピーライトを入れたいけれど、そのために画像処理ソフトを使って毎回画像加工するのが面倒に感じている人にとっては画期的に便利。
ウォーターマークというのは画像上に入れておく透かし文字のこと。
基本的には無断転載などを防ぐために著作権表示やサイトURLなどを入れておくことが多いです。
フリーの写真素材などに入れる必要はありませんが、例えば自分で撮影した写真などには入れておくと良いでしょう。
Easy Watermarkのインストール
インストールは通常通り管理画面にログインし左メニュー「プラグイン>新規追加」からEasy Watermarkと検索。
該当のプラグインが表示されたらそのままインストールと有効化を行います。
プラグインのインストールに慣れていない人は以下のエントリーを参考にしてください。
Easy Watermarkの設定
有効化すると左メニューの「設定>Easy Watermark」から設定できるようになります。
設定画面は英語ですがシンプルなので難しいことはありません。

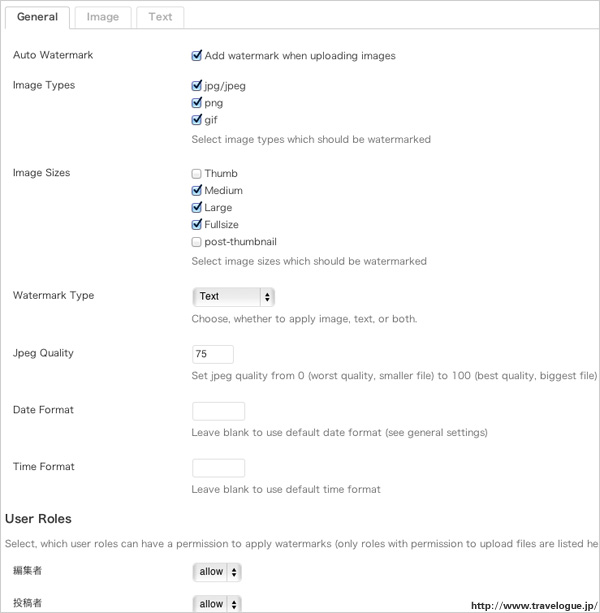
いくつかピックアップして補足します。
- Auto Watermark
画像ファイルをアップロードしたときにウォーターマークを自動的につけます。 - Image Types
ウォーターマークをつける画像を自分が使用している画像サイズ(サムネイルサイズ、中サイズ、大サイズ、フルサイズ、アイキャッチ画像)の中からチェックして選びます。 - Jpeg Quality
JPEG画像の画質の設定です。数値が小さければ画質は良くないですがファイルは軽くなり、100が最も画質が良くてファイルサイズが大きくなります。
特にこだわらなければデフォルトのまま75くらいでいいんじゃないかと思います。 - User Roles
ユーザー権限ごとにウォーターマーク付与の可否を設定できます。
allowが許可する、denyが許可しないという意味です。
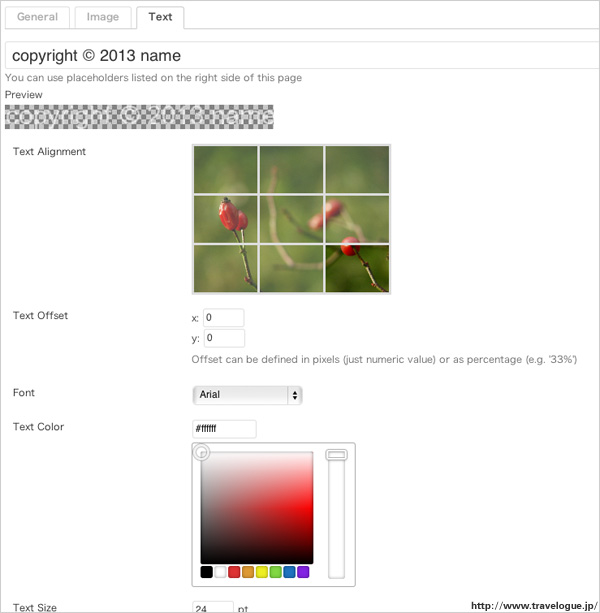
画像上に表示するウォーターマーク文字の設定
設定画面で「Text」のタブを開きます。

一番上のテキストフィールドに著作権やURLなどの文字を書きます。(日本語不可。半角英数で指定)
ここにはすべてに統一して入れる文字を半角英数で普通に書いてもいいですし、以下のような文字列を指定することも可能です。
- %user%
現在ログインしているユーザー - %user_name%
現在のユーザーの表示名 - %user_email%
現在のユーザーのメールアドレス - %admin_email%
サイト管理者のメールアドレス - %blog_name%
ブログタイトル(日本語不可) - %blog_url%
ブログのURL - %date%
現在の日付 - %time%
現在の時刻
Text Alignmentでは、表示されている9つのブロックから、ウォーターマークを表示する場所をクリックして選択します。
フォント、文字色、文字サイズ、透明度などを設定して保存ボタンを押します。
ここで注意しておきたいのは、基本的にウォーターマークは目立ちすぎるとカッコ悪いですが、ほとんど見えない状態ではあまり意味がありません。それを踏まえて文字色、サイズ、透明度を調整しましょう。
写真の色合いと文字色のコントラストを確保するために、例えば白っぽい写真なら黒い文字(濃い色)のほうが視認性が良いですし、暗い写真なら白い文字のほうが見やすいです。
また、フォントサイズを大きくしすぎると、画像サイズが小さい場合にウォーターマークが途中で切れてしまうこともあるので、留意しながら設定すると良いでしょう。






