WordPressでサイドバーに表示する月別アーカイブをコンパクトにまとめる方法
WordPressに限ったことではないですが、ブログのサイドバーに表示する「月別アーカイブ」はとてもスタンダードなアイテムです。
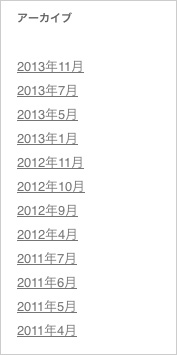
ただ、何年もブログを運営しているとこの月別アーカイブが縦にずらーっと長くなってしまいます。

↑上の例なんてぜんぜん序の口です。何年も毎月書いてると本当に長くなります。
対策としては、WordPressのテンプレートタグではすべての月を表示させるのではなく、最近12ヶ月等に限定する方法もあります。
<ul>
<?php wp_get_archives('type=monthly&limit=12'); ?>
</ul>
12ヶ月などと限定せずすべての月を表示したいのであれば、ドロップダウン形式にする方法もあります。
これもCodexの同じページに掲載されているので引用します。
<select name="archive-dropdown" onChange='document.location.href=this.options[this.selectedIndex].value;'>
<option value=""><?php echo attribute_escape(__('Select Month')); ?></option>
<?php wp_get_archives('type=monthly&format=option&show_post_count=1'); ?>
</select>
プラグインCompact Archives
プラグインを利用する方法もあります。
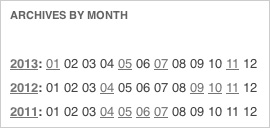
Compact Archivesというプラグインは省スペースで全ての月へのリンクを表示してくれます。
例えば以下のような表示が可能です。見た目もシンプルで良い感じです。

インストールは通常通り、WordPress管理画面にログインし左メニュー「プラグイン>新規追加」でCompact Archivesと検索。
該当するプラグインが表示されたらインストールと有効化を行います。
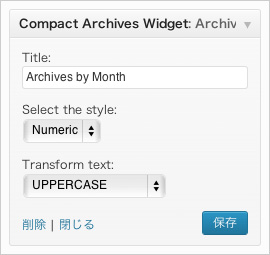
有効化すると、ウィジェットに「Compact Archives Widget」というアイテムが表示されるようになりますのでこれをサイドバーに追加します。
数字での表示以外にも、1月だったら「J」とか「JAN」という表示にすることも可能です。