使いやすいスライドショー機能もある画像拡大プラグイン。Simple Lightbox
Simple Lightboxは数あるLightbox系のプラグインのひとつ。シンプルな設定画面が扱いやすく便利。
ちなみにLightboxというのは以下のように画像をクリックして拡大表示するときにちょっとかっこよくする仕組みです。
WordPressに限らず昔から普及率が高いので見たことはあると思います。

Simple Lightboxのインストール
インストールは通常通り、管理画面左メニュー「プラグイン>新規追加」でSimple Lightboxと検索。該当のプラグインが表示されたらインストールと有効化を行います。
プラグインのインストールに慣れてない人は以下のエントリーを参考にどうぞ。
Simple Lightboxの設定
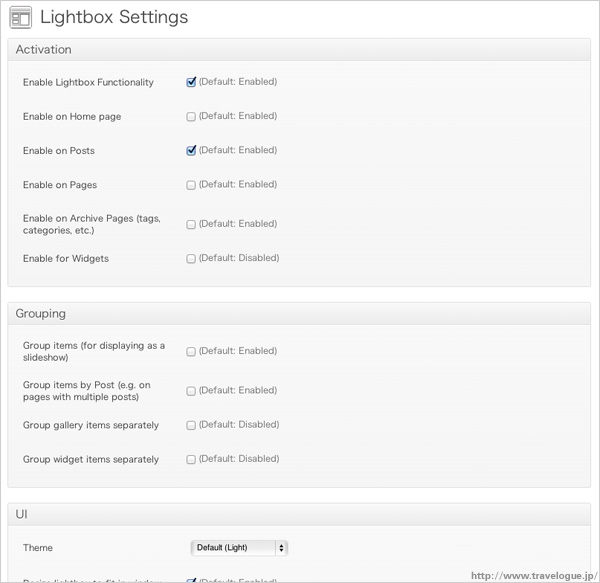
有効化すると管理画面左メニュー「外観>Lightbox」から設定できるようになります。

このプラグインはスライドショーの機能もあり、デフォルトだとスライドショーが有効になっているので、ひとつの記事に複数の画像があるとき自動的にスライドショーが始まってしまいます。
スライドショーを無効にする場合は「Grouping」セクションの「Group items」のチェックを外します。
スライドショーは有効でも、自動的には開始されないようにするには「UI」セクションの「Start Slideshow Automatically」のチェックを外します。
その他にも「UI」セクションでは拡大表示時の背景を白or黒で選べたり、スライドショーの表示間隔(秒)を設定することも可能です。
写真下に表示される文字のフォントサイズ調整
拡大表示時、写真下に表示される文言のフォントサイズがちょっとデカいです。
このフォントサイズを調整するには、以下のようなCSSコードをstyle.cssに追記します。
このとき、プラグインをバージョンアップしたときに元に戻ってしまうのを防ぐために、プラグインに含まれているCSSファイルを直接編集せずに、自分のテーマファイルから上書きします。
body #slb_viewer_wrap .slb_theme_slb_default .slb_data_title,
body #slb_viewer_wrap .slb_theme_slb_default .slb_group_status {
font-size:14px;
line-height:2;
}






