htmlの知識がなくても記事に表組み(table)挿入できるプラグイン。TablePress
table(テーブル)とはhtmlタグのひとつで「表組み」を作るためのコードです。
WordPressのビジュアルエディタは標準のままの状態だとこのtableというタグを入力する機能は備わっていません。
※もちろんtableタグを直接入力すれば表示することは可能です。
TablePressはhtmlの知識がなくてもtableを作成できるプラグインです。
今回はこのプラグインのインストールが完了している前提で話を進めます。
tableの作成
表組み作成の流れは、プラグインの管理画面で表組みを作成し、そのショートコードを記事に貼り付けるものです。
プラグインを有効化すると左メニューに「TablePress」という項目が表示されるのでこれを開きます。
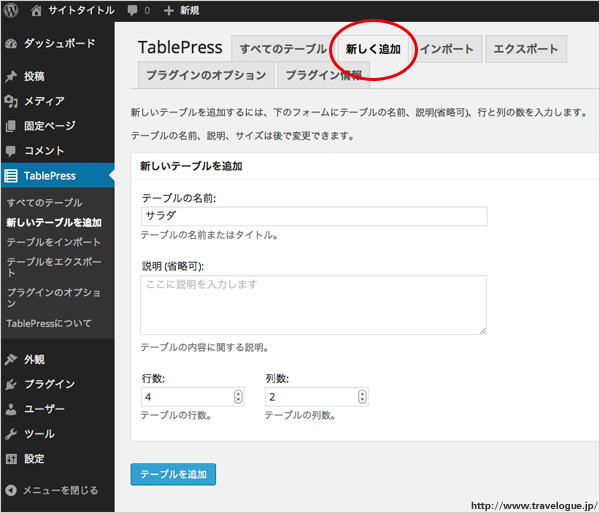
画面上部の【新しく追加】タブからtableを作成します。
ここでは参考までにレストランのメニュー表を作成します。

テーブルの名前を入力します。例として「サラダ」と入力しました。
説明欄は省略可なので今回は使用しません。
行数は4行、列数は2列としました。ちなみに「行」は横方向、「列」は縦方向です。
【テーブルを追加】ボタンを押すと次の画面に移動します。
表組みの内容の入力
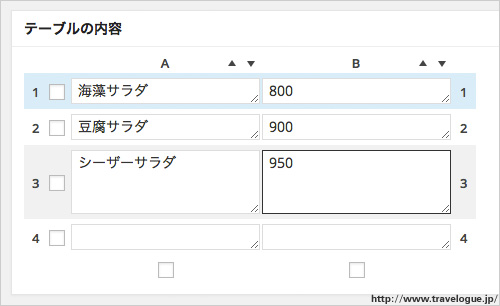
「テーブルの内容」というボックスでそれぞれのセルの文言を記入します。

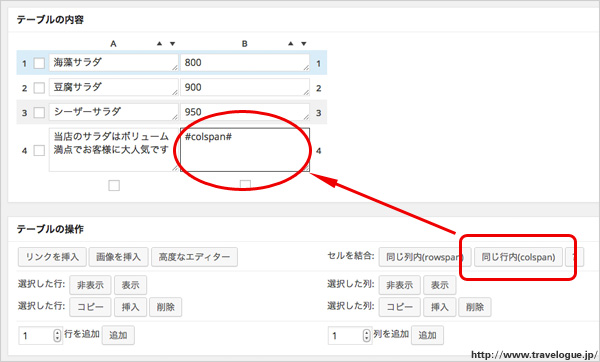
「テーブルの操作」ボックスにあるボタンの機能はボタンに書いてある通りですが、セル結合の方法だけ少し解説します。
セル結合というのは上下・左右の隣り合うセルを合体させることです。
参考までに4行目のふたつのセルを結合してみます。
今回は4-Aに書いてある内容を、4-Aと4-Bを結合した横長のセルに表示させたいとします。
この場合、まずは「同じ行内(colspan)」ボタンを1回クリックし、4-Bセルをクリックします。

すると、4-Bセルには「#colspan#」というのが入りました。
この入力欄では結合された感じにはなりませんが、実際に記事を表示するときにはちゃんと4-Aと4-Bは結合されて表示されます。

「テーブルのオプション」ボックスは必要なものだけチェックを入れます。
ここでは「テーブル名を表示」だけチェックを入れ、プルダウンは「上」を選択しておきます。
こうすることで、前の画面で入力したテーブル名が表組みの上に見出しとして表示されるようになります。
その下の「DataTables JavaScriptライブラリの機能」を使うと並べ替えなどの凝った機能が有効になりますが、通常のシンプルな表組みであればあまり必要ないと思います。
今回は一番上のチェックを外して無効にします。

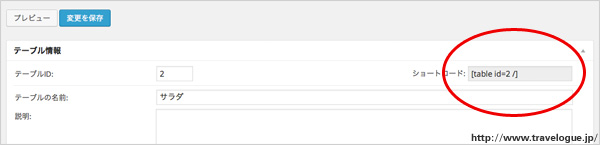
【変更を保存】ボタンを押したら、ショートコードをコピーしておきます。
記事にショートコードを貼り付ける

記事の編集画面へ移動し、コピーしたショートコードを貼り付けます。
これで完了です。表示確認してみましょう。
tableの見た目のデザインは別途cssファイルで定義しておきます。
また、テーブルの下に「編集」というテキストリンクが表示されますが、これはログインしているときだけ管理者向けに表示されているものですので、一般ユーザーには表示されません。






