Androidでテキスト要素が中途半端な位置で折り返される場合の対策
公開日:
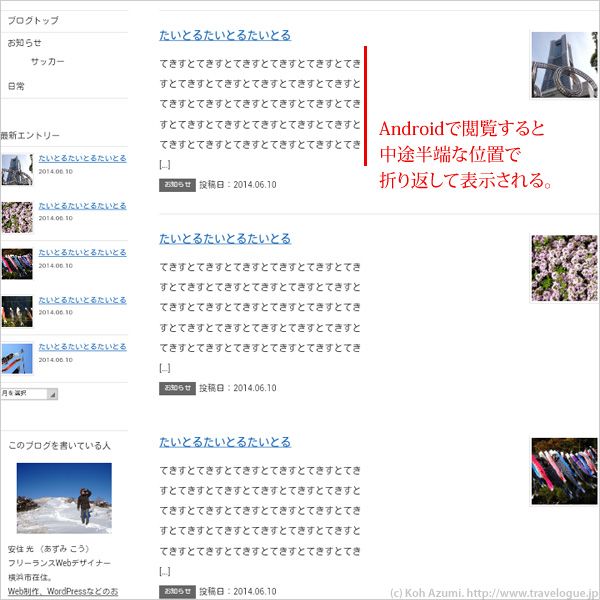
スマホのAndroid端末でサイトを閲覧したとき、下の画像のようにテキスト要素がなぜか途中でそろって折り返された状態で表示されることがあります。
iPhoneでは発生しないケースなのでiPhoneユーザーは目にしたことが無いかもしれませんが、大手企業のサイトでも普通に見られる現象なのでAndroidユーザーならしばしば目にしているかもしれません。
pタグはもちろん、ul、h1、h2等、タグの種類に限らずテキスト要素は同様に折り返されます。

HTMLやCSSが間違っているわけではない
これは文章を読みやすくするために働いているAndroidのブラウザ特有の機能であってHTMLやCSSが間違っているわけではありません。
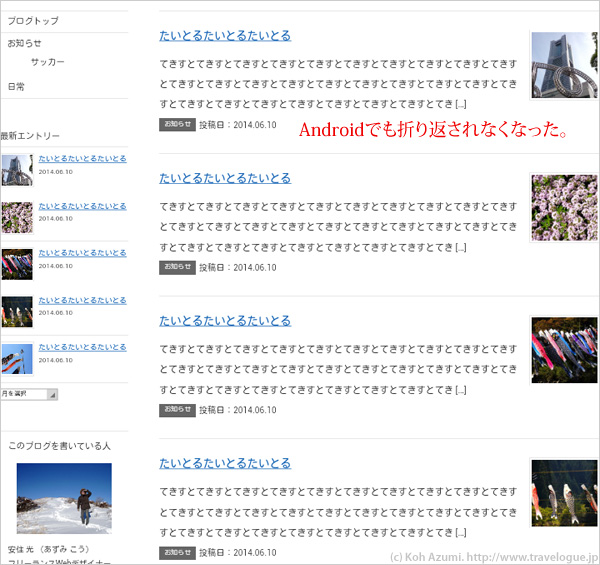
Androidでブラウザの設定>高度な設定>ページの自動調整のチェックを外すとこの機能が無効になり、折り返されることはなくなります。(Android4.2.2の場合)

また、もちろん、各種の方法でサイトをスマホ対応させればこの現象は回避できます。
テキスト要素に背景色を設定する
当面はスマホ対応の予定がないサイトもあるでしょう。
そんな場合はひとまず応急処置的な対策として、CSSでテキスト要素に背景色を設定する方法がおすすめです。
なぜか、背景色を指定されたテキスト要素は折り返されずに表示されるのです。
ここで指定する背景色はもちろん白色でも問題ありません。
p {
background-color:#fff;
}
このとき注意しておきたいのは、外側のタグではなく内側のタグに背景色を指定するということです。
例えばリストを意味するulというタグであれば、ulに背景色を指定するのではなくliに指定します。
li {
background-color:#fff;
}
ちなみに背景色ではなく背景画像を指定しても折り返されずに表示されます。






