シンプルで使いやすいスライドショー作成プラグイン2つ
このエントリーでは画像のスライドショーが作成できるWordPressプラグインを2つ紹介しています。
どちらも管理画面から簡単に設定ができて、画像にリンクを設定することなども可能なので便利です。
スタンダードなスライダーでコーポレートサイトでも使いやすいMeta Slider
Meta SliderはWordPressサイトにスライドショーを作成するためのプラグイン。
汎用性が高く、管理画面も複雑でないので内容を把握しやすくて使い勝手がよいです。
インストールはWordPress管理画面上で直接可能なので簡単です。
管理画面>プラグイン>新規追加の画面で「Meta Slider」と検索してそのままインストール・有効化します。
有効化すると、管理画面>Meta Sliderの画面で設定が可能になります。
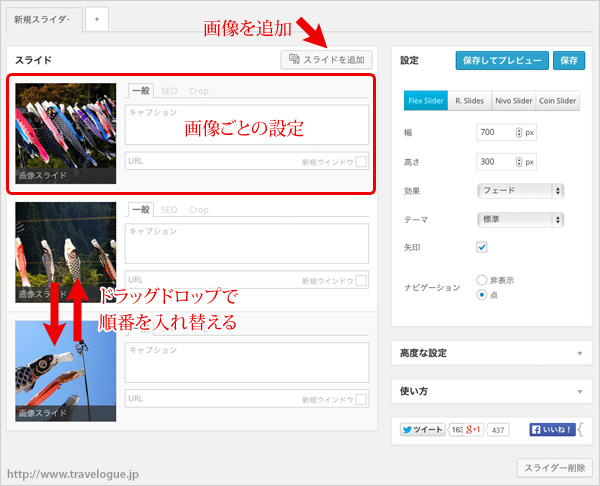
写真ごとの設定
写真を追加するときは【スライドを追加】ボタンを押します。
アップ方法はWordPressの通常の画像アップロード方法と同じです。
アップすると、中央の一覧に写真が追加されます。
順番を変更したいときはサムネイル(小さな写真)をドラッグドロップして上下の順序を入れ替えます。

サムネイル横にいくつかの入力欄があります。
- 一般タブ:キャプション
画像の上に黒い帯を敷いてキャプションとなる文章を表示できます。
何も入力しなければ表示されません。 - 一般タブ:URL
画像をクリックしたときのリンク先URLを入力します。
別ウィンドウで開きたい場合は【新規ウィンドウ】にチェックを入れます。 - SEOタブ:画像タイトルテキスト
画像のimgタグのtitle属性として使用される文字列を入力できます。
不要であれば特に入力する必要はありません。 - SEOタブ:画像の代替文字列
画像のimgタグのalt属性として使用される文字列を入力できます。
個人的にはこれだけ入力しておけば十分な気がします。 - Cropタブ:Crop Position
スライドショーの枠と写真の縦横サイズがあわないときの配置方法の設定。
最初からスライドショーの枠にぴったりの画像をアップしておけば特に気にする必要はありません。
画像を削除するときは、サムネイルにマウスをのせると表示される赤い×印をクリック。
スライダーごと削除するなら画面右下の【スライダー削除】ボタンをクリック。
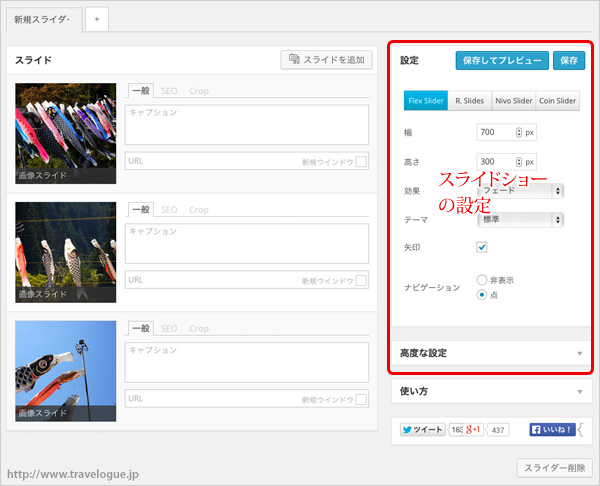
スライドショーの設定
画面右サイドのボックスからはスライドショーの設定が可能です。
いろいろと設定項目はあるのですが、最初の設定値から変更する必要性はあまりないです。

- Flex SliderからCoin Sliderまでの4つのボタン
スライドショーのデザインが少し変更になりますが、試してみたところそれほどガラっと変わるわけではなさそうです。
例えばコーポレートサイトではスタンダードなものが一番好ましいことが多いので、その場合はFlex Sliderのままで良いと思います。 - 幅、高さ
スライドショーの枠のサイズです。
最初に値を決めて入力したら、後から変更する必要はありません。
アップ後にプラグイン側で切り抜きするより、最初からここに入力してある数値と同じ縦横サイズの画像をアップしたほうが意図した通りの結果が得られると思います。 - 効果
画像が切り替わるときの動きの設定です。
例えばFlex Sliderでは、フェードかスライドを選択できます。
前述のようにコーポレートサイトでスタンダードなものが好ましければ、普通にスライドを選択しておくのが良いと思います。 - テーマ
Nivo Sliderを選択しているときには、写真の枠のデザインを変更できるようです。 - 矢印
写真の左右に矢印を表示させるかどうかの設定です。
例えば、一時的にスライドショーに含まれる写真が一枚だけになっている場合等は、矢印があるのはおかしいので、このチェックマークを外しておけば矢印は表示されません。 - ナビゲーション
写真の下に表示される「点」で全体の枚数と現在位置を把握するためのナビゲーションです。
矢印と同様に、一時的にスライドが一枚だけのときは不要なので非表示にしておくと良いでしょう。
「高度な設定」ボックスは無理して変更する必要はありません。
スライドショーの速度が気になる場合は、「スライドの遅延」「アニメーションの速度」あたりの数値を変更して調整します。(1ms=0.001秒)
「使い方」ボックスでは、ショートコードまたはテンプレートファイルにコピーペーストするコードを取得できます。既にテンプレートファイルに貼付けてある場合はこのボックスは気にする必要はありません。
設定が終わったら右上の【保存】ボタンを押します。
今回動作確認したバージョン:WordPress4.0、Meta Slider3.1.1
シンプルで簡単にスライドショーが作成できるEasing Slider “Lite”
Easing Slider “Lite”はスライドショー作成用プラグイン。
機能がシンプルなので管理画面も使いやすく、画像にリンクを設定することもできて便利。
プラグインのインストール・有効化済み、テンプレートファイルへのコード記入も済んでいる前提で、管理画面上の使い方だけ解説します。
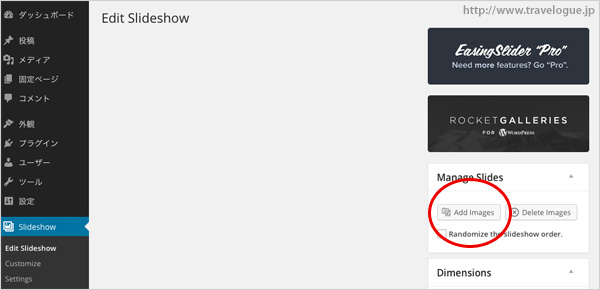
Easing Slider “Lite”の設定画面
管理画面>Slideshowのページからスライドショーを作成できます。
まずは右サイドにあるManage Slidesボックスで【Add Images】ボタンを押して画像をアップします。

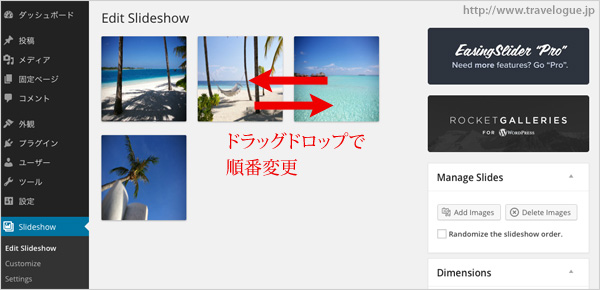
アップすると画面中央に画像のサムネイルが表示されます。
スライドショーの順番はこのサムネイルをドラッグドロップして変更できます。

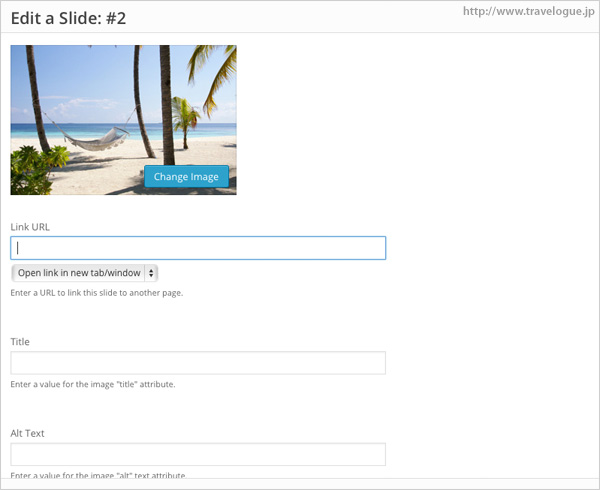
画像ごとの設定
サムネイルをクリックして各画像のリンク先等を設定します。

- Link URL
画像をクリックしたときのリンク先URLを入力。リンクしなくていいなら空欄のまま。
その下のプルダウンではリンクを別ウィンドウで開くか、同じウィンドウで開くかを選択。 - Title
画像のimgタグに設定するtitle属性を入力。 - Alt Text
画像のimgタグに設定するalt属性を入力。
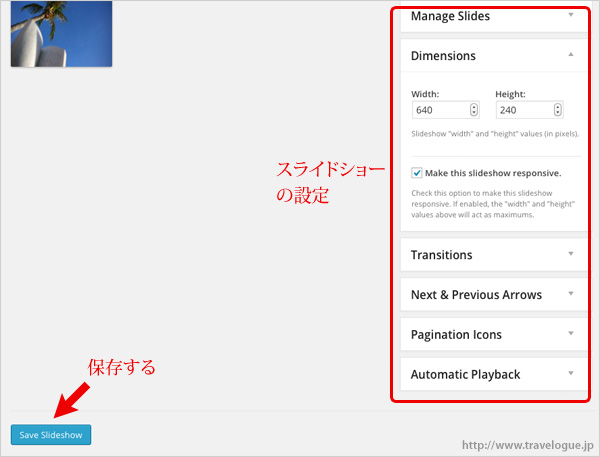
スライドショーの設定
右側に並んでいるボックスではスライドショーの設定が可能です。

- Dimensions
スライドショーの大きさの設定。Width(横)とHeight(縦)をピクセル単位で入力。レスポンシブデザインの場合はその下の「Make this slideshow responsive.」にチェックを入れる。 - Transitions
Effectはスライドするときの動き。Slideなら右にスライドし、Fadeはだんだん透明になって次の画像に切り替わる。Durationはスピードの設定を数値で入力。 - Next & Previous Arrows
次へ、前へ、の矢印ボタンの設定。Arrowsは表示するかどうか。Enableは表示する。Disableは表示しない。On Hoverはホバー(マウスオーバー)に表示するスタイルにするかどうか。このOn Hoverは、ArrowsをEnableにしてるときだけ表示されるようです。
Positionは矢印の位置。Insideは画像上でOutsideは画像の外側に表示する。 - Pagination Icons
複数枚の画像をスライドショーにする場合、そのスライドショーには何枚の画像が含まれ、現在表示中の画像が何番目なのかが分かりやすくなる。丸い形の画像が並んで表現される。
Paginationは表示するかどうかの設定。On Hoverはホバー時に表示するスタイルにするかどうかの設定。Positonは位置の設定。画像上か画像の外側かを選択し、さらにその上下左右の位置をプルダウンから選ぶ。 - Automatic Playback
スライドショーを自動で動かすかどうかの設定。
設定を変更したら必ず画面下の【Save Slideshow】ボタンを押して保存します。
このボタンがちょっと離れたところに表示されているのでわかりにくいかもしれません。
今回動作確認したバージョン:WordPress4.0、Easing Slider “Lite”2.1.4.3






