tableをブロック要素にすると中のtdが横に伸びない
公開日:
スマホサイトでtableを扱うとき、横並びになっていたthやtdのセルが、そのままだと横幅が狭いので、これらをブロック要素に変換してひとつのセルごとに横幅100%で表示させることがよくあります。
PCサイトのHTMLにあまり手を加えずにCSSだけでスマホ対応したいようなケース、例えばレスポンシブの場合では特に多い手法です。

具体的なCSSは、以下のようにthおよびtdにdisplay:blockを指定するだけです。
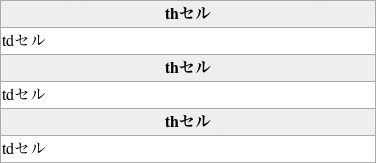
これによりtdがdivのようなブロック要素として表示されるので、各ボックスがデフォルトで横幅100%となり、上から順に並びます。
<table> <tr> <th>thセル</th> <td>tdセル</td> </tr> <tr> <th>thセル</th> <td>tdセル</td> </tr> <tr> <th>thセル</th> <td>tdセル</td> </tr> </table>
table {
width:100%;
border-right:1px solid #aaa;
border-bottom:1px solid #aaa;
border-collapse:collapse;
}
th {
background-color:#eee;
}
th,td {
border-top:1px solid #aaa;
border-left:1px solid #aaa;
display:block;
}
以前、thやtdをブロック要素にするとき、その外枠のtableもブロック要素にしたほうが感覚的になんか良さげ???と根拠の無いイメージを勝手に抱き(笑)、tableにもdisplay:blockとしたことがありました。
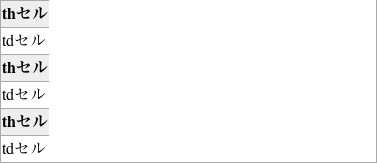
しかし、結論から言えばこれはNGです。
table {
width:100%;
border-right:1px solid #aaa;
border-bottom:1px solid #aaa;
border-collapse:collapse;
display:block;
}
このとき各ボックスは横幅いっぱいまで広がってほしいわけですが、実際は中のセルはその中身(文字等)の幅にフィットした横幅までしか広がってくれません。(セルの中身のテキスト等が長大な場合はそれに追従して横幅いっぱいまで広がります。)
ちなみにブロック化したthとtdにwidth:100%を追加してもダメです。

例えばレスポンシブの場合は、そもそも画面が小さいときだけセルをブロック要素に変換するので、この現象が起きていたとしても気がつかないケースがあります。
しかし、スマホ専用サイトを制作していて、それをPCのブラウザで見たときにこの現象が起きているととても目立ちます。
まあ、スマホ専用サイトなんだったらHTML側を変更すればいいじゃないかって話なんですが、中にはちょっとした事情でHTML側はなるべく編集を加えないほうが好ましい案件もあったり、または、CSSだけで対応できるならばそのほうが効率的だったり、ということもあります。
また、スマホ専用サイトを制作していても、クライアントさんはスマホだけでなく最初はPCでチェックすることがよくあるので、できればPCで閲覧時にあまり目立つようなツッコミどころがないようにしておいたほうが案件の進行がスムーズです。
このエントリーの結論。余計なことはせずblockにするのはthとtdだけにしておけばいいだけの話。。。






