カスタムフィールドプラグインSmart Custom Fieldsの繰り返し機能を活用して柔軟なサイト制作
Smart Custom Fieldsはカスタムフィールドが便利になるプラグイン。同種のプラグインとしてはAdvanced Custom Fieldsが有名です。Advanced Custom Fieldsもとても便利ですが、個人的にはSmart Custom Fieldsのシンプルさが面倒臭さを感じなくて気に入ってます。
実際に業務で使ってみて便利に感じた点を紹介します。
「繰り返し」の機能が超便利!
実際に使ってみて最も便利に感じたのが「繰り返し」の機能。
ブログではないWebサイトにWordPressをCMS的に組み込んで構築するとき、この機能を活用出来るケースは非常に多いと思います。
例えばの活用事例としては「よくある質問」のページ。
一般的なサイトでよく目にする「よくある質問」のページは、質問内容の見出し文とその回答の文章を1セットとして、それが繰り返して表示されるページです。
そしてその質問数は一定ではなく、運用中に増減することも考えられます。
こんなコンテンツにはSmart Custom Fieldsの「繰り返し」機能がピッタリ!
プラグイン設定画面の入力方法
設定画面がシンプルなのが嬉しい。
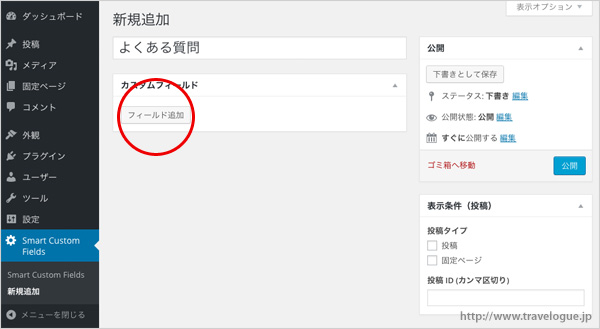
管理画面>Smart Custom Fields>新規追加を開きます。
タイトルには分かりやすいように「よくある質問」と入力し【フィールド追加】ボタンを押してボックスを表示。

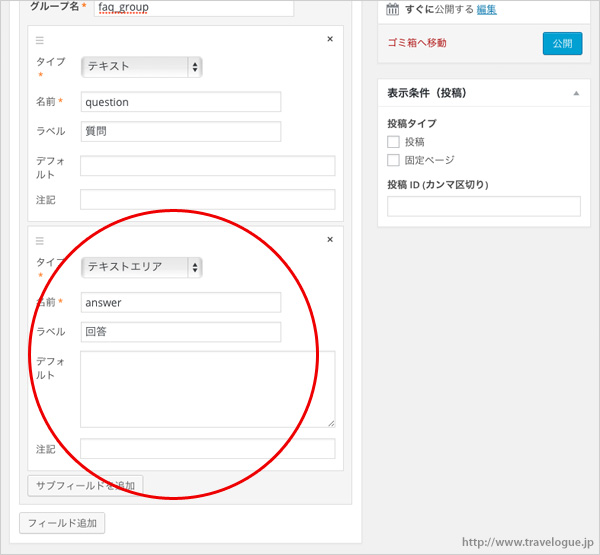
「繰り返し」にチェックを入れ、下の画像のように必須項目のグループ名、タイプ、名前を入力します。このボックスはよくある質問の「質問」を入力するための項目です。

次に【サブフィールドを追加】ボタンを押して同グループ内にボックスを増やします。
これはよくある質問の「回答」を入力するボックスにしますのでタイプは「テキストエリア」を選択。

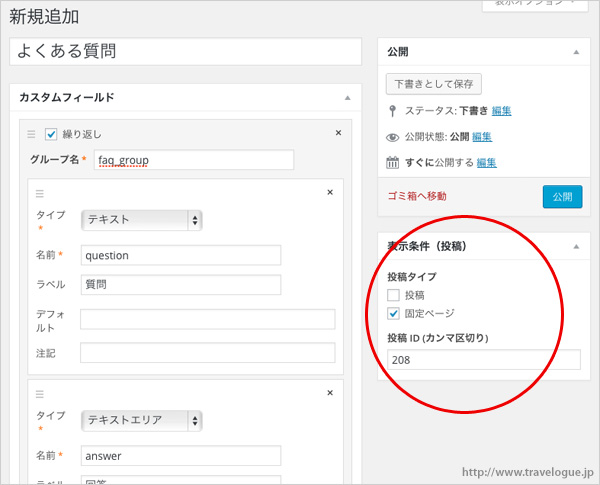
サイドバーに表示されている「表示条件(投稿)」ボックスで、このよくある質問ページのIDを指定します。これを指定しておけば、よくある質問とは関係ないページの編集画面にはこれらのカスタムフィールド入力欄は表示されません。

準備できたら【公開】ボタンを押して保存しておきます。
固定ページ編集画面の入力方法
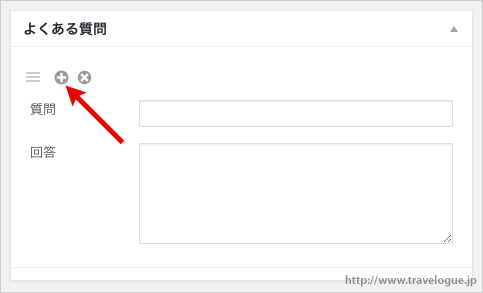
該当の固定ページ編集画面を開いてみると「よくある質問」というボックスが表示されています。
下の画像のように【+】アイコンを押して項目を増やすことができますので、質問の数だけ柔軟に繰り返して表示することが可能です。

今回はよくある質問というコンテンツを活用事例として挙げましたが、このようにループさせて表示するコンテンツはいくらでもあると思います。
例えばレストランのメニュー表は料理名と値段が1セットになっていて、数も増減しそうですので活用できそうです。また、例えば社員紹介で氏名・プロフィール文・写真を1セットとしてループさせるような使い方も考えられます。
以上、今後も業務で活躍してくれそうなプラグインSmart Custom Fieldsの紹介でした!
今回動作確認したバージョン:WordPress4.2.3、Smart Custom Fields1.4.0






