nth-childのカッコの中にプラスを使うのが地味に便利
公開日:
地味に便利なCSS3のセレクタの話。
使い慣れてないとあまりよく考えず別々のclassを割り当てたりしがちですが、使い慣れてくるととってもスマートにコーディングできてなんだか嬉しい。
例えばnth-child()。これ自体は前からよく使ってましたが、カッコの中にはただの数字をいれたり、evenやoddを入れたり、あとは3nみたいに倍数で指定したりという使い方でだいたい終わってました。
よくあるレイアウト例
コーディングしてる時かなり頻繁にあるスタイルで、下のようなデザイン。

HTMLは普通にulのliで並べます。ulにはclearfixを指定しますがこれの説明は省略。
<ul id="list1" class="cf">
<li><img src="thumb.jpg" alt=""><p>てきすとてきすと</p></li>
<li><img src="thumb.jpg" alt=""><p>てきすとてきすと</p></li>
<li><img src="thumb.jpg" alt=""><p>てきすとてきすと</p></li>
<li><img src="thumb.jpg" alt=""><p>てきすとてきすと</p></li>
<li><img src="thumb.jpg" alt=""><p>てきすとてきすと</p></li>
<li><img src="thumb.jpg" alt=""><p>てきすとてきすと</p></li>
</ul>
#list1 {
width: 1000px;
margin: 0px auto;
}
#list1 li {
width: 300px;
float: left;
margin: 0px 50px 30px 0px;
}
#list1 li:nth-child(3n) {
margin-right: 0px;
}
li要素の高さが揃わないケース
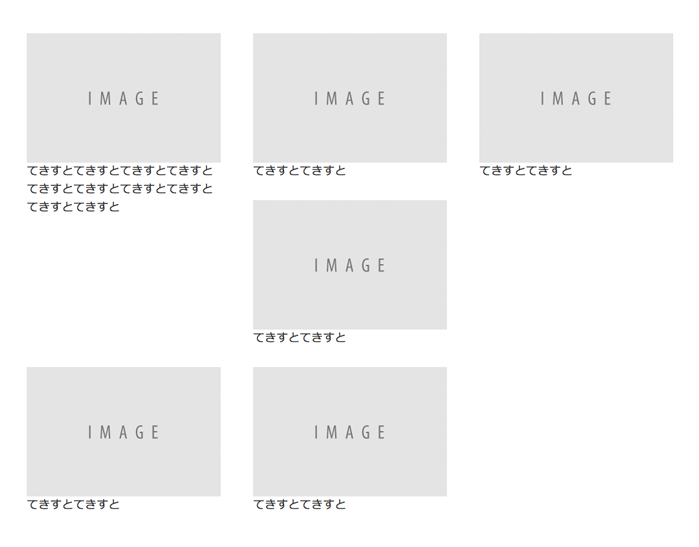
サムネイルの高さがバラバラなケースとか、サムネイルの高さは揃っていてもテキスト部分が一行だったり複数行だったりと変動するケースってよくあるんですよね。
そんな時、下のように表示崩れが発生する可能性が出てきます。

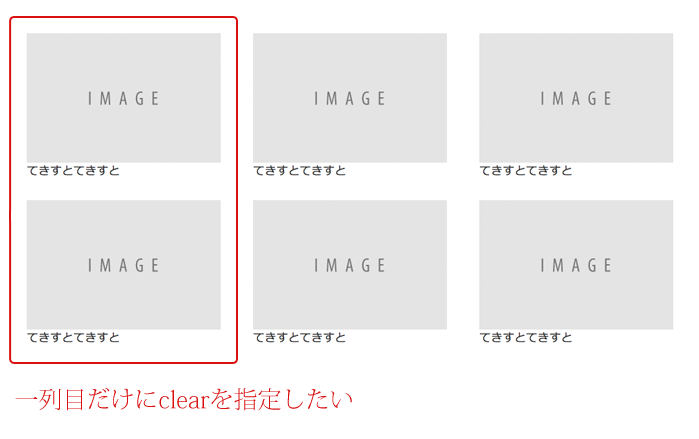
1つ目のliだけ高くなり、4つ目のliがひっかかっちゃってます。
これを回避するには1列目のliだけにclearを指定したいわけです。
しかし、CMSとの連携などの都合上、一列目だけにclassを指定するのが少し面倒なこともあります。

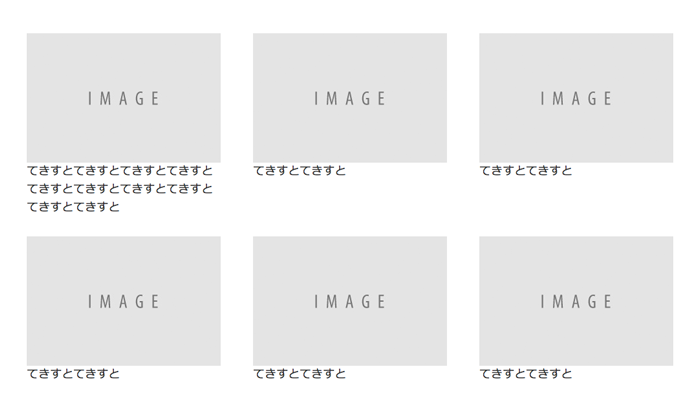
簡単に表示崩れ回避する方法
こんな時に地味に活躍するのが上述のセレクタnth-child(のカッコの中の使い方)。
このカッコの中には上で挙げたようなものだけではなく、3n+1みたいな指定もできてしまいます。これって使い慣れてないと意外と見落としがちじゃないですか?僕のように見落としてた人からすると地味に便利・・・
#list1 li:nth-child(3n+1) {
clear: both;
}

これで一件落着。1列目のli要素だけをclearできたというわけです。