複数WordPress運用時に別WordPressの新着記事を読み込み表示する
同じWordPressの中で子サイト作ったりもできるとは言え、何らかの都合で同じサーバー内に複数のWordPressをインストールしてサイトを運用しているケースもあります。
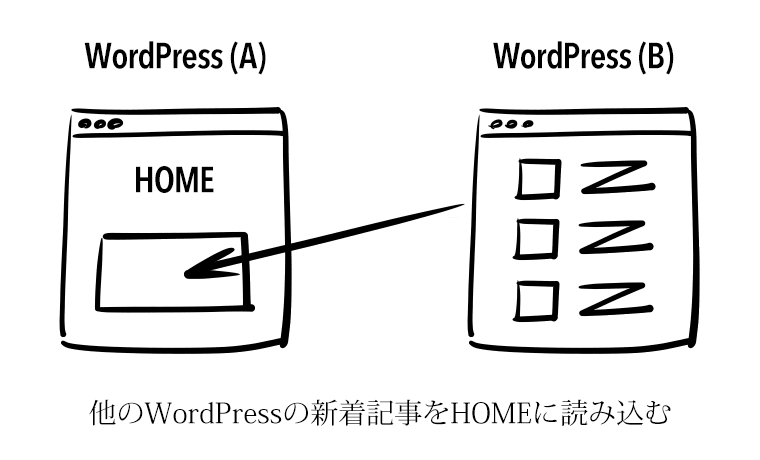
そんな時によくあるのが、サイト内のWordPressの新着記事を同サイト内のWordPressのHOMEに表示させたいというもの。

例としては製品情報用のWordPress(A)と新着情報用のWordPress(B)を別々に設置していて、サイト全体のHOMEは製品情報WordPress(A)で表示させている時、このAのHOMEにBの新着記事を表示させたい、のようなケース。
同じサーバー内ならデータベースから直接読み込む方法もある
検索するとよく出てくるのが、同じサーバー内なのであればAからBのデータベースを読み込む方法。
質問サイトにも以下のようなものがありました。
ただ、この方法だと初心者にはちょっとハードル高いんじゃないかと思います。
上記の質問者のかたと全く同じケースだったらコードをそのまま使えば出来ると思いますが、ちょっとだけやりたいことが異なってる場合はどこをどうすればいいのか皆目見当がつかないのではないでしょうか。
RSSから新着記事を表示させるほうが簡単
ややこしいことをせずに簡単に新着情報を表示させる方法として、RSSを使う方法があります。
これのほうが初心者にもよほどとっつきやすくて理解しながら進められるのではないかと思うのでおすすめ。
例えば、WordPress(B)の特定のタグやカテゴリの新着記事のみを表示させたいとか、そんな時はカテゴリ(タグ)一覧ページのURLの末尾にfeedってつけるだけで、その一覧ページに限定したRSSを読み込むことができるのだからまあ簡単!
もちろんこれはWordPressデフォルトのままの機能であって、何か特別なカスタマイズやプラグインが必要なものではありませんよ。
そしてこの方法は、今回のように同じサーバーにWordPressがある場合限定の方法ではなく、別々のサーバーにインストールされてる時でも使えるので他のケースでも使えます。
具体的なコードはこちらです。
今回の場合はhome.phpで新着情報を表示させたい箇所に書きます。
<?php
include_once( ABSPATH . WPINC . '/feed.php' );
$feeduri = '取得するRSSのURL';
$rss = fetch_feed($feeduri);
if (!is_wp_error($rss)) {
$maxitems = $rss->get_item_quantity(3);
$rss_items = $rss->get_items( 0, $maxitems );
}
foreach ( $rss_items as $item ) : ?>
<!-- 記事へのリンクを表示 -->
<a href="<?php echo $item->get_permalink(); ?>">
<!-- 記事の最初の画像を表示 -->
<?php
$first_img = '';
if ( preg_match( '/<img.+?src=[\'"]([^\'"]+?)[\'"].*?>/msi', $item->get_content(), $matches ) ) {
$first_img = $matches[1];
}
?>
<img src="<?php echo esc_attr( $first_img ); ?>" alt="">
<!-- 記事タイトルを表示 -->
<?php
$title = $item->get_title();
if(mb_strlen( $title ) > 40 ):
?>
<p class="title"><?php echo mb_substr( $title,0,40 );?>...</p>
<?php else : ?>
<p class="title"><?php echo $title ;?></p>
<?php endif; ?>
<!-- 投稿日を表示 -->
<?php
$item_date = $item->get_date();
$date = date('Y/m/d',strtotime( $item_date )); ?>
<p class="date"><?php echo $date; ?></p>
</a>
<?php
endforeach;
wp_reset_postdata();
?>
引用元:別のWordPressサイトの投稿を取得して表示させる方法
アイキャッチ画像も表示させたい場合
さて、ここでひとつだけ問題がおきがち。
表示された画像がアイキャッチ画像になってない??と思った人がいるのではないでしょうか。
実はWordPressはデフォルトのままだと、RSSにアイキャッチ画像は含まれないのです。
上記のコードだと、記事の最初に出てくる画像が表示されるようになってます。
記事の一番上に必ずアイキャッチ画像と同じ画像を埋め込んでるならそれほど問題はないですが、そうでないケースもあるでしょう。
ただ、これの対策も簡単で、RSSにアイキャッチを含める設定にしてしまえばいいだけです。
こちらのコードをfunctions.phpに追加しましょう。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) . '</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');






