情報を混在させないレイアウト
公開日:
色々な種類の情報がごちゃごちゃと混ざりあって配置されているWebページは分かりにくいものです。その原因は主に、ページの中のどの部分に目をやればいいのか分からなくなってしまっているからではないでしょうか。
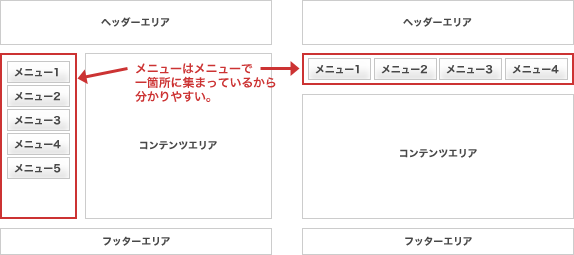
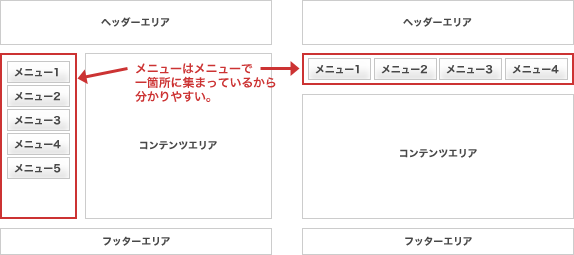
例えば、一般的に、メニューは横か縦に一列に並んでいるサイトが多いですよね。
このように、メニューはメニューでひとつのエリアにまとめて並べておくことは何気なくみんなやってることですが、これは分かりやすいWebデザインの基本なんだと思います。

これはもちろんメニューに限った話ではなく、例えばコンテンツ内部のデザインにおいても同様で、同じ種類(並列)の情報であれば同じ形式にして並列ということが分かりやすいように並べておくべきですし、逆に、種類が異なる情報を同じ形式で一緒に並べてしまうと、わけが分からなくなってしまいます。
ユーザーからの思いがけない指摘
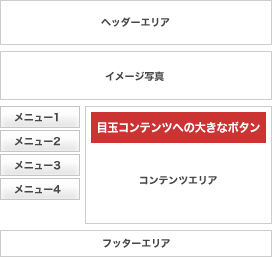
何年も前のことですが、僕が制作させていただいたWebサイトで、トップページをこういうレイアウトでデザインしたものがあります。

ごく普通な感じで、ヘッダー、左サイドにメニュー、コンテンツエリア、フッター。と分かれています。
メニューは左サイドにまとめてずらっと並べていたのですが、ひとつだけ目玉コンテンツがあり、それに移動するための大きなボタンをコンテンツエリアの上のところにドカンと置きました。
サイトが完成してしばらくして、更新作業をご依頼いただけたので打ち合わせに伺ったある日のこと。
クライアント:
「知り合いに、ホームページに【目玉コンテンツ(仮名)】が載ってるから見てね!と言ったのに、後日、その知り合いから【目玉コンテンツ】がどこにあるか見つけることができなかったと言われた」
と、クライアントに相談されました。
私としては、トップページの一番目立つところにボタンを配置したはずだったので、見つけられないわけがない!と一瞬思いましたが、そのクライアントの知り合いが言うには、
クライアントの知り合い:
「左サイドのメニューが並んでいるところばっかり探していたので、真ん中にメニュー(ボタン)があるとは思わなかったのでよく見なかった」
というのです。
この意見は僕にとってかなり勉強になりました。
ユーザーは自分に必要なところにしか目をやらない
多くの場合、Webページの上から下まで一言一句もらさずに熟読してくれる人なんてほとんどいません。
読み物系のコンテンツ(ブログ等)を除き、Webサイトは基本的に辞書みたいなものなので、ユーザーは自分に関係ない部分には興味がありません。ぱぱっと眺めて、関係がありそうなところをとりあえずクリックして進んでいき、探していた情報を見つけて目的を達成したら、さっさとサイトから出て行きます。
ずらずらと書いてある挨拶文なんか読んだことありますか?
よほどその挨拶している人に興味でもない限り、熟読する人なんてほとんどいないと思います。
その時のサイトはトップページに掲載してあるコンテンツ(内容)はごく少ないものだったのですが、それでも見つけられなかった・・・ということは、本当に左サイド以外の部分は一切見ていなかったのだと思います。
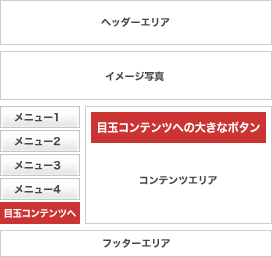
結局その時は、コンテンツエリアの大きなボタンはとりあえずそのままにしておいて、左サイドメニューの中にも同じ項目をひとつ追加しました。
ちなみになぜ最初からそうしなかったのかというのは、その【目玉コンテンツ】が他のページとはかなり異質な内容だったので、メニューを並列にするのはちょっと変だと思ったためです。
なので、メニューのエリアに項目を追加はしましたが、あくまで他のメニュー項目とは異質なコンテンツであると分かるようなデザインにして差別化しました。

情報の種類ごとにブロックを作ってレイアウトする
色々なサイトを作っていると、クライアントによっては、少しでも空いている場所があるととにかく何かを詰め込もうとする方がいらっしゃいます。
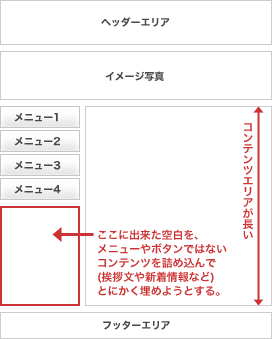
例えばとてもよくあるのが下図のような例。

中央のエリア(コンテンツ)が長くて、サイドのメニューの下に空白が出来ているとき、メニューやバナーはもう無いので、それ以外の文章とか何かで、何とかして空白部分を埋めようとされる方がいらっしゃいます。
ここにメニューやバナー以外のコンテンツを入れた場合に心配なのが、異なる種類の情報が同じエリアの中に混在してしまうため、デザイン上のルールの一貫性が崩れ、ユーザーに混乱を与えてしまうことです。
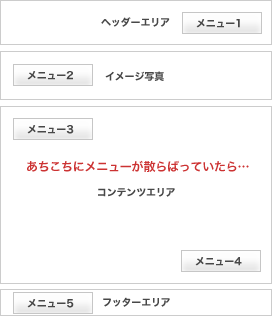
極端な例ですが、下図のようなページってとても分かりづらいですよね?
たぶんその存在にすら気付いてもらえないメニューも発生することでしょう。

メニューはメニューで、コンテンツはコンテンツで、それぞれを同じエリアの中にまとめておいて、双方が混ざらないように線引きし、きっちりと分けてレイアウトすることは、分かりやすいサイトを作るためにとても有効な手段です。

なんだかメニューの話ばかり書いているうちに長くなってしまいましたが、最初のところに書いた通り、これはメニューに限った話ではありません。
コンテンツエリアの中では、並列の情報であることをユーザーに直感的に伝えるデザイン上の工夫があると、とても分かりやすくなると思います。






