WordPress3.0.1「アイキャッチ画像」投稿時の手順
(2013年7月7日追記)このエントリーはWordPress3.0.1向けの解説になります。WordPress3.5.2向けに新しく書き直しました。
WordPress3に搭載されている「アイキャッチ画像」という機能の操作手順を解説します。
この機能を使うには、利用中のWordPressテーマがこの機能対応にカスタマイズされている必要があります。テーマファイルのカスタマイズ方法は別エントリー(WordPress「アイキャッチ画像」を使うための準備)で解説しています。
テーマファイルがアイキャッチ画像機能に対応している場合、以下のボックスがエントリーの投稿画面に出てきます。おそらくデフォルトの状態だと右サイド下部(「投稿タグ」のボックスの下あたり)に出ているはずです。
この「アイキャッチ画像を設定」というテキストリンクをクリックします。

すると、画面中央に「アイキャッチ画像を設定」というウィンドウが出現したと思いますので、「ファイルを選択」ボタンを押して画像を自分のパソコンからアップロードしてください。または、既にアップ済みの場合は「ギャラリー」のタブから選択します。
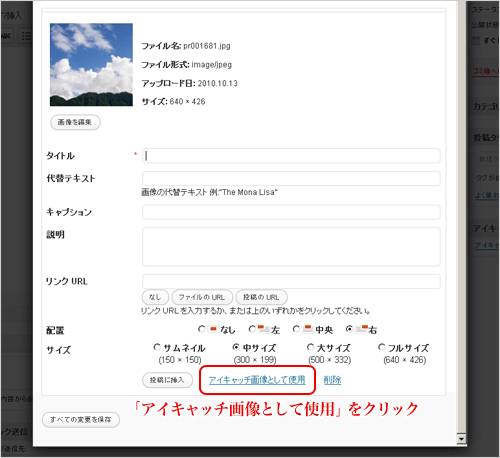
画像がアップロードされると以下の画面に切り替わると思いますので、ここで最下部付近の「アイキャッチ画像として使用」というテキストリンクをクリックしてください。
「アイキャッチ画像として使用」をクリックすると「保存しています」→「完了」と自動的に切り替わって最後にこの文字が消えます。その後このアイキャッチ画像設定用ウィンドウは右上の×ボタンで閉じます。

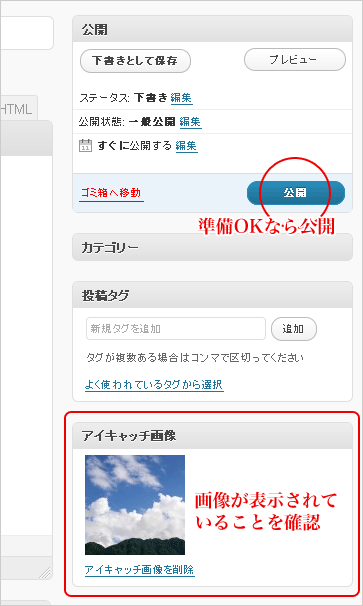
エントリーの編集画面でさきほどの「アイキャッチ画像」というボックスを見ると、設定した画像が表示されていることと思います。
エントリー本文等も準備OKなら最後に「公開」ボタンを押してエントリーを公開してください。

※本エントリーの内容は、WordPress3.0.1の仕様を対象として執筆しています。その他のバージョンでは仕様が異なる可能性があります。






