WordPress3.5.2「アイキャッチ画像」投稿時の手順
WordPress3.5.2におけるアイキャッチ画像の投稿手順を解説します。
※以前にも同様のエントリーを書きましたが、WordPressのバージョンが新しくなって画像挿入画面が変わったので新たに解説します。
以前(2010年10月13日)に書いたエントリー(WordPress3.0.1)はこちら

アイキャッチ画像という機能を使うにはテーマファイルがこれに対応している必要があります。
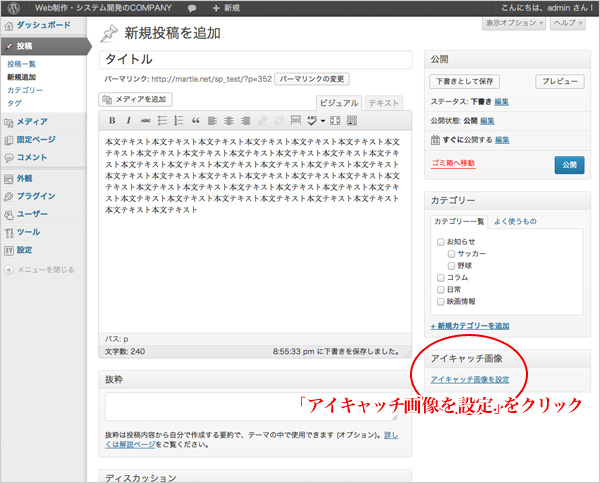
対応している場合、新規投稿画面に「アイキャッチ画像」というボックスが表示されています。
対応しているのに表示されていない場合は、非表示になっている可能性がありますので、表示オプションを確認してみてください。

【アイキャッチ画像】というテキストリンクをクリックすると、「アイキャッチ画像を設定」というウィンドウが表示されます。
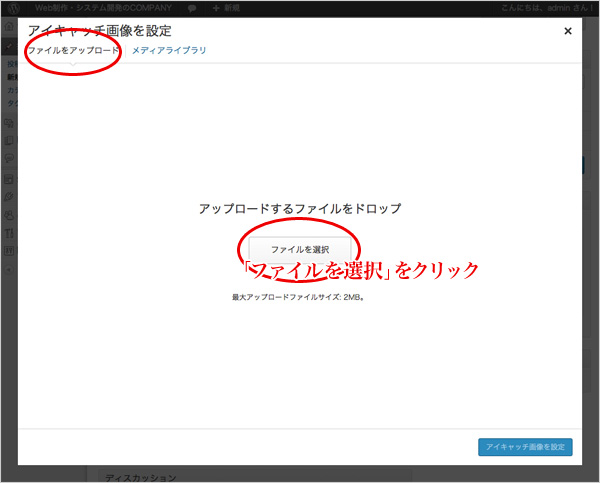
新しく画像ファイルをアップする場合は、【ファイルをアップロード】をクリックし、【ファイルを選択】ボタンから画像ファイルを選択します。

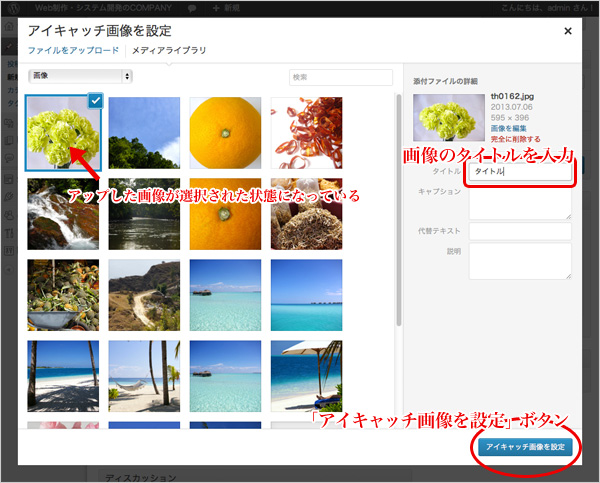
アップ完了すると、一覧にアップした画像のサムネイルが選択された状態で表示されています。
画面右の「添付ファイルの詳細」に必要情報を入力します。特に必要な場合をのぞいて「タイトル」だけ入力しておけば問題ありません。
入力したら、画面右下の【アイキャッチ画像を設定】ボタンをクリックします。

アイキャッチ画像のボックスに、選択したアイキャッチ画像が表示されていることを確認したら、【公開】ボタンを押して完了です。






