WordPressでウィジェットに直接画像をアップできるプラグイン。Image Widget
WordPressでウィジェット管理しているエリアに、ウィジェット設定画面での操作だけで画像をアップできるプラグインを紹介します。
ウィジェットで管理しているエリアというとたぶんサイドバーが多いと思います。
つまりサイドバーに表示させるバナーみたいな画像のアップですかね。
あとは例えばブログだったら自分のプロフィール写真を表示させてる人も多いですが、こういうものをアップしやすくなります。
ウィジェットはもちろんサイドバーだけに使うと決まってるわけじゃありませんので、普通にページのメインイメージ的な画像の入れ替えとかにも使えます。
このプラグインがなくたって画像のアップは出来るんですが、これがあればウィジェット画面で直接画像をアップできるということで手順がかなりスマートになるので、あまり操作に慣れていないお客さんのサイトとかだったらインストールするメリットが大きいですね。
Image Widgetのインストール
インストールはWordPress管理画面上でやるのが簡単です。
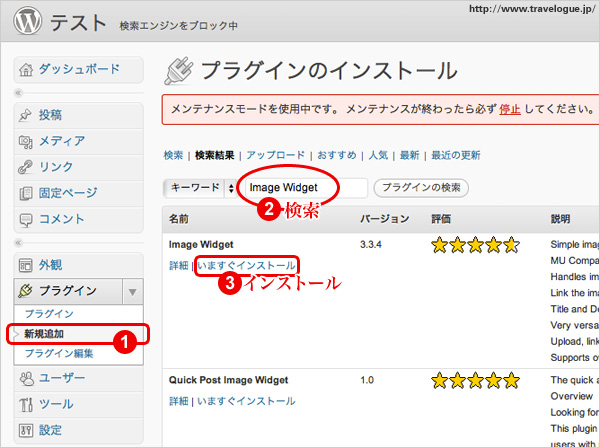
管理画面の左サイドバー>プラグイン>新規追加のページを開きます。
キーワードに「Image Widget」と入力して検索すると出てきますので、「いますぐインストール」をクリック。
インストールできたら有効化します。
有効化したらもう使えます。

使用中のテーマがウィジェットに対応してない場合はこちらを参考にしてください。
サイドバーのウィジェット対応とカスタマイズ(WordPress)
ウィジェットに追加
プラグインを有効化したら、WordPress管理画面の左サイドバー>外観>ウィジェットのページを開きましょう。
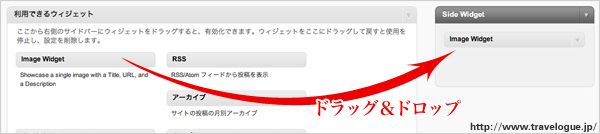
「利用できるウィジェット」欄に「Image Widget」というのが出てるはずです。
これを表示させたいウィジェットのボックスにドラッグドロップ。

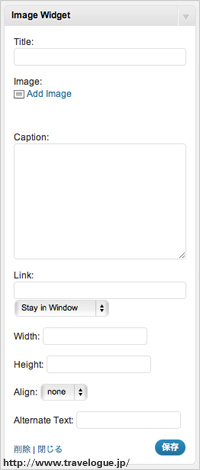
Image Widgetの設定画面です。
まずはAdd Imageをクリックして画像をアップします。

その他の入力欄について上から解説していくと、
- Title
h2タグで写真の上に表示されるテキストです。不要なら入力しなければh2タグごと出ません。 - Caption
pタグで写真の下に表示されるテキストです。これも不要なら空欄にしておけばpタグごと表示されません。 - Link
写真をクリックしたときのリンク先です。リンクしなくてよければ空欄にすればaタグごと出ません。
下のプルダウンで同ウィンドウで開くか別ウィンドウで開くかを選択します。 - WidthとHeight
このふたつは、imgタグに「style="max-width: ●●;max-height: ●●;"」が追加され、さらにこの欄に入力したサイズの画像ファイルが自動的に生成されるようです。 - Align
左寄せや右寄せなどを選択。imgタグに「class="alignleft"」などが追加されます。 - Alternate Text
写真のimgタグのalt属性になります。何か入れておいたほうがいいと思いますが、入れなくてもちゃんと「alt=""」としてくれるところがGoodです。
入力が終わったら保存ボタンを押します。
あとは必要に応じてCSSでスタイルを調整して完了ですが、プラグインから出力されるhtmlコードにクラス名が自動的に付与されているのでCSSの指定も簡単だと思います。






