共通ファイル化したナビゲーションで現在閲覧中ページのみスタイルを変更する
公開日:
グローバルナビゲーションのスタイルを現在閲覧中のページだけ変化させておく方法について書きます。
パンくずリストと似たような意味で、サイト内における現在位置を分かりやすくするものです。
例えばラインの色を変えたり、背景の色を変えたり、文字の色を変えたりします。
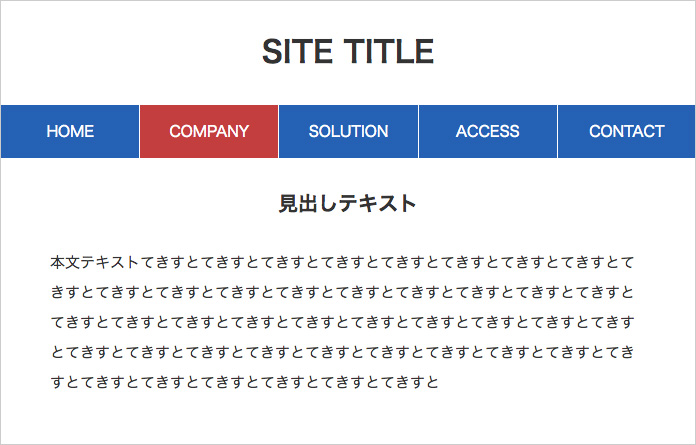
下の例ではCOMPANYというメニューの背景色のみ赤色に変更しています。

静的なHTMLであれば普通にclassを付与するなどで可能ですが、ナビゲーション部分を別ファイルで共通化しインクルードしている場合はどうするのがよいのでしょうか。
インクルードする方法は、PHP、SSI、WordPressでテンプレートファイルを分ける場合などが考えられます。
bodyに個別のidやclassを付与
bodyにそれぞれ別々のid(classでもいい)を付けることが可能なのであれば、CSSで簡単に実現することが可能です。
例えば以下のようなコードがあってdivのidがnaviの部分を共通ファイルにしたとしましょう。
ここでポイントになるのは、ナビゲーションの各liタグ(aタグでもいい)に個別のidを付与しておくことです。
<body id="company">
<div id="header">
<h1>SITE TITLE</h1>
</div>
<div id="navi">
<ul class="cf">
<li id="menu1"><a href="./">HOME</a></li>
<li id="menu2"><a href="company.html">COMPANY</a></li>
<li id="menu3"><a href="solution.html">SOLUTION</a></li>
<li id="menu4"><a href="access.html">ACCESS</a></li>
<li id="menu5"><a href="contact.html">CONTACT</a></li>
</ul>
</div>
<div id="contents">
<h2>見出しテキスト</h2>
<p>本文テキストてきすと</p>
</div>
</body>
bodyに各ページごとのidを付与できる場合は、CSS側で以下のような指定方法をすれば、個別id以下の特定のliタグのみのスタイルが変化することになります。
bodyに該当するidが無い場合はliタグは変化しません。
#navi li {
width: 20%;
float: left;
}
#navi li a {
display: block;
padding: 15px;
color: #fff;
text-align: center;
border-left: 1px solid #fff;
background: #2561b4;
}
#company #navi #menu2 a {
background: #c33e3e;
}
ちなみにliに個別のidを付けることが出来ない場合は以下のような書き方でも大丈夫です。
nth-child()の括弧の中にはメニューの順番の数字を書きます。
#company #navi li:nth-child(2) a {
background: #c33e3e;
}
WordPressの場合
WordPressのサイトであれば、body_classというWordPressテンプレートタグを使うことによって自動的にbodyに個別のclassを出力することができます。
<body <?php body_class(); ?>>
bodyclassを使うと自動的にいくつかのclassが出力されますが、例えば固定ページでは以下のようなclass名が出力されます。数字の部分には固定ページidが入ります。これの数字はページごとに別々ですので、今回の用途にはぴったりのclass名と言えます。
<body class="page-id-8">
というわけで、この場合は以下のようなCSSの指定方法にしておけば現在閲覧中のページのメニュー項目だけスタイルを変更しておくことができます。
.page-id-8 #navi #menu2 a {
background: #c33e3e;
}
または
.page-id-8 #navi li:nth-child(2) a {
background: #c33e3e;
}






