擬似クラスlast-childの後に擬似要素afterをつなげて使うCSS参考例
公開日:
擬似クラスというのはセレクタに追加して指定できるキーワード。
例えばhover、first-child、nth-childなどは非常に良く使います。
一方、擬似要素でよく使うのはafterやbeforeではないでしょうか。
ちなみにCSS3では、擬似クラスはコロンひとつ( : )、擬似要素はコロンふたつ( :: )の後に書きます。
そしてこれらは繋げて使うことも出来て意外と便利なケースがあります。
<ul>
<li>えんぴつ</li>
<li>消しゴム</li>
<li>ボールペン</li>
<li>万年筆</li>
<li>三角定規</li>
</ul>
例えばulのliタグにfirst-childやlast-child、もしくはnth-childを指定することが良くありますが、liのdisplayをinlineにして単語を横にずらずらと並べるとしましょう。
その時、単語と単語の間は「、」等で区切るとします。
li {
display: inline;
}
li::after {
content: '、';
}
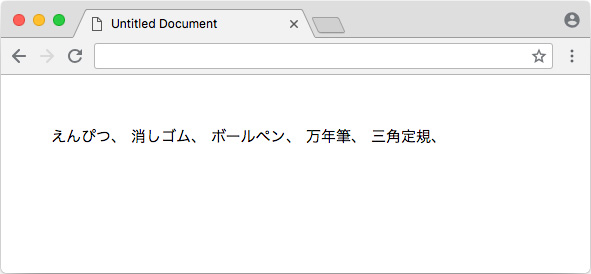
liの擬似要素afterにcontentを指定して「、」を表示させれば、liの後ろにこれが出てくるので単語間を区切ることができます。
しかし最後のliの後ろにもこれが出てくるのは変です。

最後のliにだけ何か別のことを指定したい時にすぐ思い浮かぶのはlast-childです。というわけでこんな時はlast-childの後にafterを繋げて書けば良いわけです。
li:last-child::after {
content: none;
}
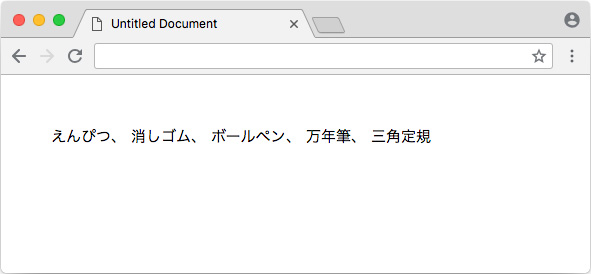
これで最後のliの後ろに「、」は表示されなくなりました。
ちなみにこの時、last-childが先でafterは後ろという順番を間違えないようにしましょう。
これが逆になるとちゃんとCSSが適用されません。

HTML5でdtとddは一対一でなくても良くなった
ところでdlのdtとddですが、HTML5からこれらは一対一でなくても良くなりました。
dtがひとつの後にddがたくさんあってもいいですし、dtがたくさんある後にddがひとつだけでも文法的にOKです。
<dl>
<dt>筆記用具</dt>
<dd>えんぴつ</dd>
<dd>消しゴム</dd>
<dd>ボールペン</dd>
<dd>万年筆</dd>
<dd>三角定規</dd>
</dl>
つまりddが複数ある場合にも、上記のliの例と同じような使い方が出来ます。
dd {
display: inline;
}
dd::after {
content: '、';
}
dd:last-child::after {
content: none;
}







