WordPressで画像アップする時に初心者でも出来る簡単SEO
WebサイトにWordPressのような更新できるシステムを組み込んで自社で情報発信する時、もし初心者だったとしても、せっかくやるならSEO(検索エンジン対策)にメリットのある方法を採用したいですよね。
そんな方向けに日々の作業に簡単に取り入れることが出来ることを書きます。
今回は記事に画像を設置する時の話です。
画像の設置に関してGoogleが公式に推奨しているのが画像のファイル名の最適化やalt属性の入力に関することですが、簡単なことなので今日からすぐに対応できると思います。
画像のファイル名の最適化
WordPressで画像をアップする時、デジカメやスマホで撮影したままのファイル名を使ってませんか?
または、img123.jpgのような整理番号だけのファイル名にしてませんか?
Googleは「簡潔で分かりやすいファイル名」と表現して推奨しています。
具体的には、以下のような点に気をつけてファイル名をひとつひとつ付与するようにしましょう。
- 画像の具体的な内容を表すファイル名をつける。
海の写真なら例えばsea.jpgとか、自社製品の写真なら製品名をファイル名にするということです。 - 簡潔なファイル名にする。
内容を表すために長い英文のファイル名にするのは避け、あくまで短く端的な名称を心掛けましょう。
なお、単語を区切る時は半角のハイフンを使うと良いです。 - 半角英数のファイル名にする。
詳しい説明は省きますが、WordPressで一般的な仕様の場合は、日本語のファイル名の画像をアップすると自動的にごちゃごちゃした半角英数のファイル名に変換されます。
このファイル名だと長過ぎることが多く意味も不明なので、最初から日本語のファイル名は避けたほうが良いです。
現時点ではファイル名は半角英数で統一しておくのが良いと思います。
英語でもローマ字でもいいですが、全角の英語は避けましょう。
画像の形式とサイズ
ファイル名以外にも配慮しておいたほうがいい基本的なことは以下です。
- 画像の形式を一般的なものにする。
形式は一般的なもの(JPEG、PNG、GIFなど)にします。
よく分からないならJPEGかPNGでいいです。 - ファイルサイズに配慮する。
ファイスサイズが重過ぎるとWebページの表示に時間がかかるようになり、Googleから減点されてしまいます。
デジカメなどで撮影した特大の画像をそのままのサイズで記事に貼り付けるのは避けましょう。
WordPressなら、アップした時に自動的に小さいサイズの画像を生成してくれる場合が多いです。
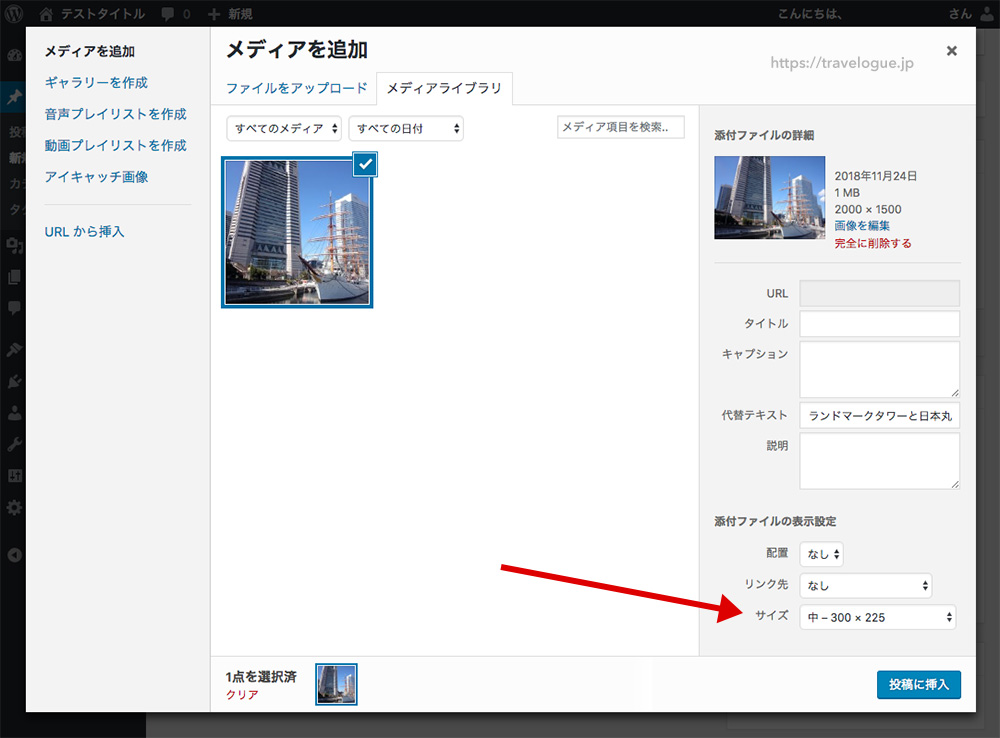
画像をアップする時「メディアを追加」ウィンドウ右下のプルダウンで適切なサイズの画像を選択します。

alt属性を忘れずに記入
alt(オルト)属性というのはWebページに画像を表示する時のコードの一部です。
普通にブラウザでアクセスしているユーザーには見えませんが、その画像の説明としてGoogleが参考にしています。
そのため、きちんと画像の内容を説明するテキストを入力しておく必要があります。
ただし、極端に長くしたり、キーワードを羅列するだけで意味をなさない文章にしたりするのはGoogleから減点されることがあります。
あくまで簡潔で分かりやすい具体的な説明文を入力します。
日本語でOKです。
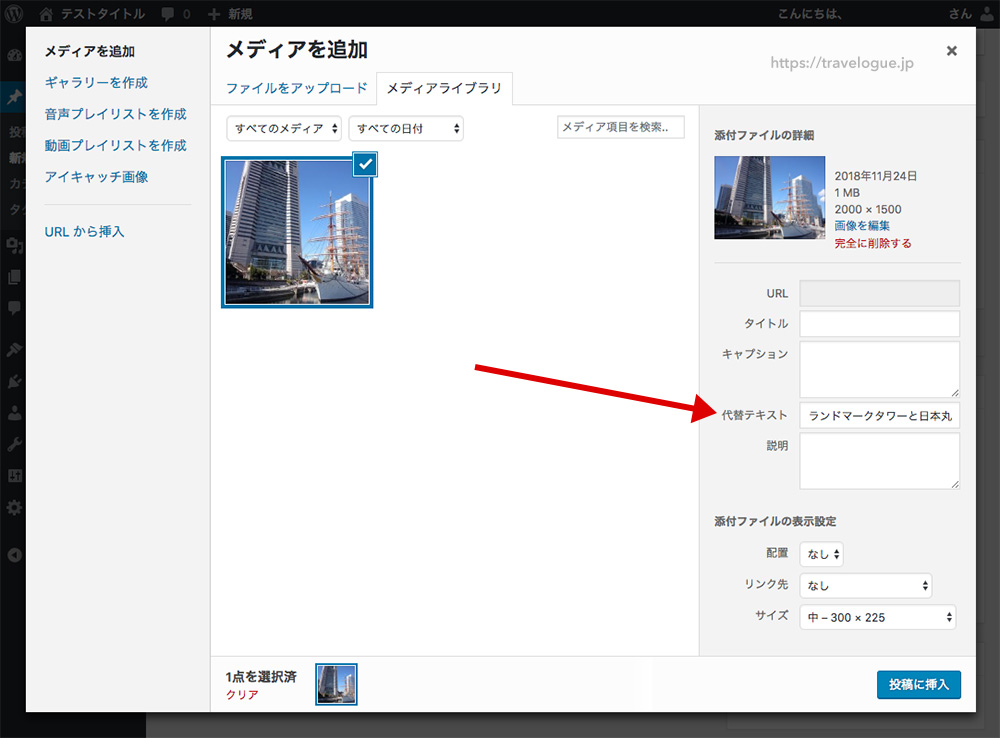
WordPressで記事に画像を設置する時altの入力するには、「メディアを追加」ウィンドウで「代替テキスト」を入力します。

ちなみに上の「タイトル」の欄はimgタグのtitle属性に使用されるわけではありません。
使っているテーマによっては、添付ファイルのページのテンプレートファイルでこの値が呼び出されるようになってたりするものもあるようです。
そのためとりあえずこの「タイトル」の欄は代替テキストと同じものを入れておく感じでいいんじゃないかと思います。
SEOは小さなことの積み重ねですので、ここで説明したことをやってもすぐに目に見えた効果があるということは無いですが、Googleが公式に推奨している方法ですので、やらないよりはやった方が良いです。
日々の記事更新の際の参考にしていただければと思います。
- 参考URL:検索エンジン最適化(SEO)スターター ガイド(Google公式)







