WordPressで記事に画像を挿入する方法(初心者向け)
WordPressの記事作成で、本文入力欄に画像を挿入する方法を解説します。
本記事は初心者の方向けに初歩的な操作方法を説明しているものになります。
また、「WordPressで画像アップする時に初心者でも出来る簡単SEO」もあわせてご覧ください。
以下のスクリーンショットはWordPressのバージョン4.9.8で作成したものですが、その他のバージョンもそれほど大きくは変わらないと思います。

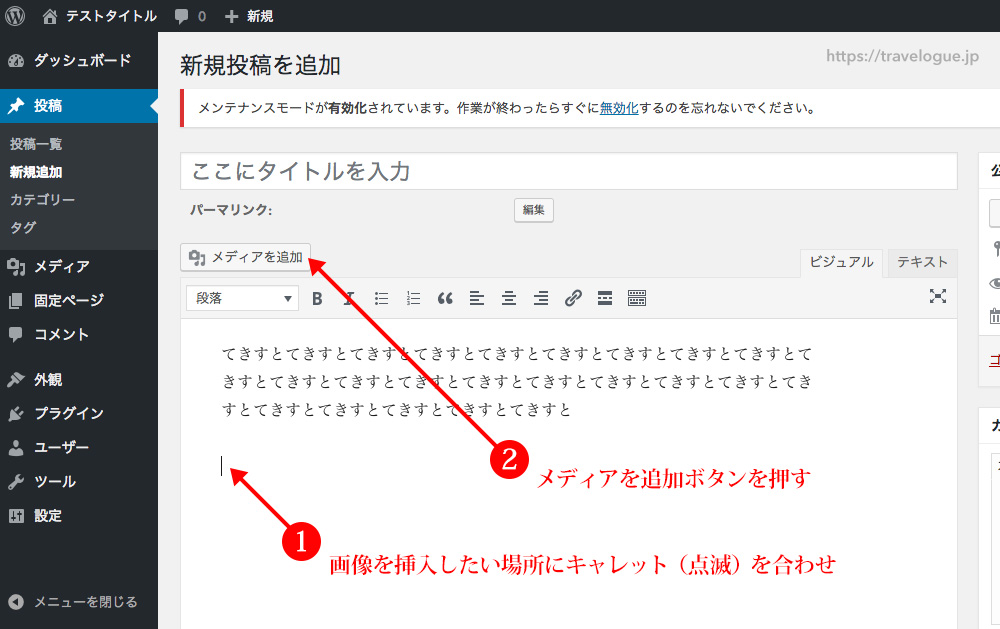
管理画面の左サイドバーのメニューから、投稿>新規追加 を開き記事を作成します。
本文入力欄の画像を挿入する位置にキャレット(点滅)をあわせて【メディアを追加】ボタンを押します。
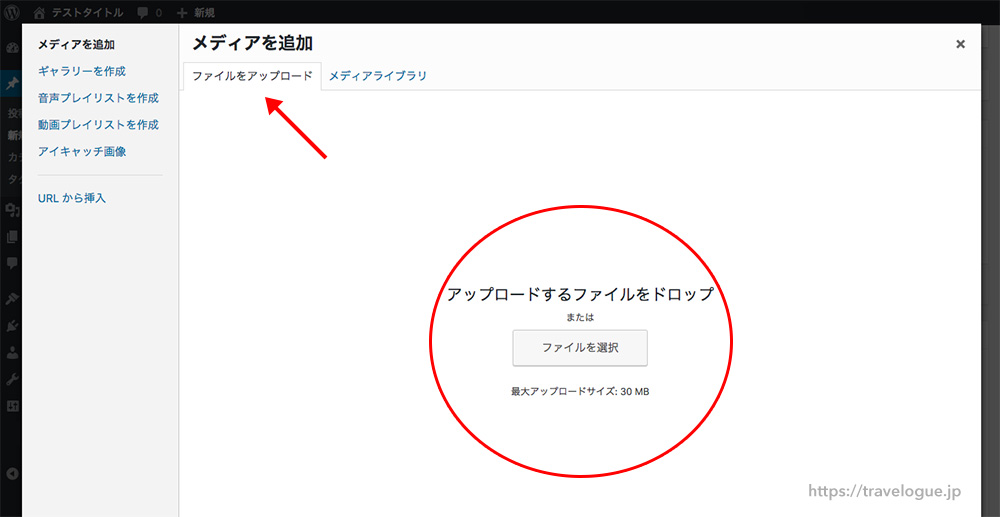
メディアを追加ウィンドウ

メディアを追加 というウィンドウが表示されます。
新しい画像をアップして使用する場合は【ファイルをアップロード】タブをクリックし【ファイルを選択】ボタンからアップする画像ファイルを選択します。
画像情報の入力

画像ファイルをアップすると、アップ済みの画像一覧の中に今アップした画像ファイルが選択された状態で表示されています。
画面右の「添付ファイルの詳細」に必要情報を入力します。
特に必要な場合を除き、基本的には1の「タイトル」と2の「代替テキスト」だけ入力しておけば大丈夫です。
これらには端的に画像の内容を入力します。(例:2枚のトースト)
画像の配置などの設定
3の「添付ファイルの表示設定」で配置、リンク先、サイズを選択します。
ここでワンポイントアドバイスですが、慣れていない方は、配置では下手に右寄せや左寄せにしないほうが無難です。
右寄せや左寄せにすると、floatという少々扱いにクセのある設定が追加されるため、HTMLの知識がある人でないとイメージ通りにレイアウトするのが難しいことがあります。
初心者の方が「画像のレイアウトがなんか上手くいかないなぁー・・・」と困っている原因の多くがこれだったりします。
そのため、画像を配置する時は凝ったことを考えず、シンプルに真ん中に大きめの画像をドンと置くのがオススメ。つまりここでのおすすめ設定は、配置は「なし」または「中央」で、大きさは「大サイズ」です。
また、「リンク先」ですが、これは配置した画像をクリックした時の動作を設定します。
画像を拡大してさらに大きく表示したい場合などに使いますが、前述の通り最初から真ん中に大きめの画像を置いてる場合はわざわざ拡大する必要もないと思いますので、このような場合は「なし」のままで良いでしょう。
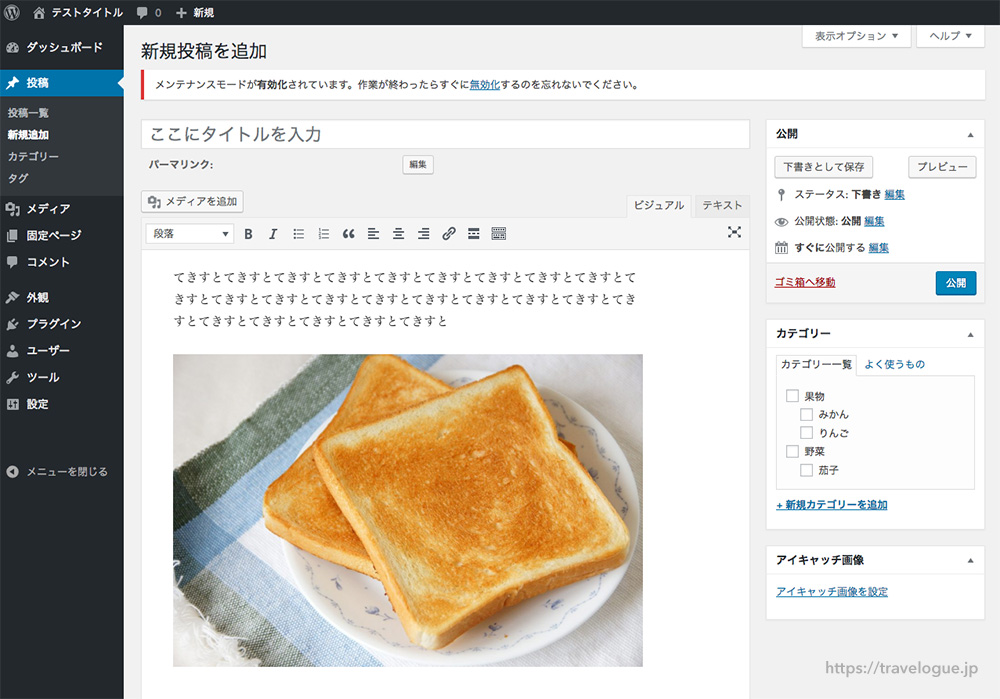
以上の設定が完了したら、右下の【投稿に挿入】ボタンを押します。

これで画像が挿入されました。








