誰にでも分かりやすいテキストリンクのCSSスタイル
公開日:
 テキストリンクは青色で下線がついているのが最も一般的なスタイルです。
テキストリンクは青色で下線がついているのが最も一般的なスタイルです。
CSSで変更してデザインすることができますが、特に自分で変更しなければ、ブラウザの標準仕様で青色で下線のついたテキストになります。
誰がそうしたのか、どんな理由でそうなったのかは知りませんが、昔からそういうもので、Yahooなどもそうなっているので、インターネットをする人たちの共通の認識として頭脳(目)にインプットされているのだと思います。
分かりやすいWebデザインを作るなら、閲覧者に不要な学習を強制しないことは大事なので、本来はテキストリンクのスタイルは変更しないほうが無難です。特に意味がないなら、わざわざ独自のルールを作るのはやめましょう。
しかしながら、場合によってスタイルを変更したほうが良いこともあります。
青色よりも下線が大事
Webサイトをデザインするとき、配色のデザイン上の都合でどうしても青だと判別しにくかったり、他の色との相性が悪い場合があります。
そんな場合は色は青じゃなくてもいいと思いますが、下線だけはつけたほうがいいです。
僕が思うに、テキストリンクに関しては色よりも下線のほうが重要です。ブラウザで閲覧する文章において、他に下線をつけるべき要素がないからです。
今はテキストリンクの色が青でないサイトなんていくらでもあるので、閲覧者も青以外のテキストリンクには慣れていると思うんですが、実際に自分が閲覧しているときってどうですか?
この場合の色は出来れば他のテキストとは別の色にしたほうがいいですが、これもケース・バイ・ケースというか、文章の中で部分的な単語に対して頻繁にリンクを設定する場合、行の中で文字色の変化があまりに頻繁に繰り返されることによって、文章が読みにくくなってしまう場合があります。
そんなときは色は同じでも下線だけはつけておきましょう。
強調のための下線は紛らわしいのでやめよう
たまに、リンクではないテキストに、強調したいという理由で下線をつける人がいますが、これはかなり紛らわしいのでやめたほうがいいです。
インターネットとは関係ないWordとかの文書だったらもちろん構いませんが、インターネット上に公開される文書では、下線があるとクリックできるように見えてしまいます。
例えばこの部分、クリックできそうに見えませんか?
下線が鬱陶しい場合は代わりにアイコンを使う
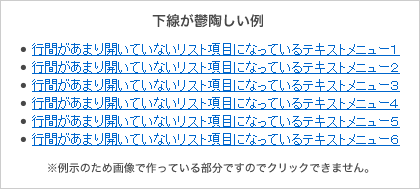
下線が繰り返されて多すぎるとごちゃごちゃして鬱陶しい印象になってしまう場合があります。
例えば行間があまり開いていなくて、リスト項目になっているテキスト。
つまり下のような場合です。

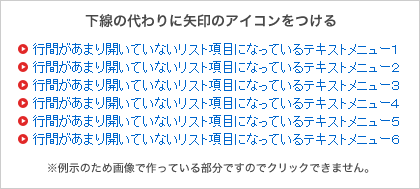
こんな場合、下線を外したほうがすっきりして見やすくなるので、代わりに矢印のアイコンとかをつけておくとクリックできることが分かりやすいと思います。

訪問済みリンクの色の変化について
ブラウザの標準仕様では、訪問済みリンクは紫系の色に変化します。これも本来はこのままのほうが分かりやすくて良いとは思います。
ただ、なぜ訪問済みのリンクは色を変えておく必要があるのかを考えると、当然ながら、自分が訪問済みのページと未訪問のページを判別するためです。
つまりこの判別の必要が特に無い場合は、訪問済みだからってリンクの色は変える必要がありません。
なお、訪問済みリンクの色に関しても、デフォルトの紫系の色がもっとも分かりやすいのは言うまでもありませんが、前述の通り配色のデザイン上の都合で紫を使いたくない場合もあると思われ、そんなときは未訪問の色と別の色だったら特に問題はないと思います。
どちらにしろこの場合も下線はつけておいたほうが分かりやすいです。
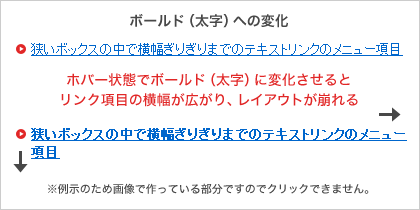
ボールドへの変化はレイアウト崩れの原因になる
ホバー状態(テキストリンクの上にマウスポインタがのった状態)で、テキストをボールド(太字)に変化させているサイトを見かけることがあります。
大胆な変化のほうが分かりやすいと思ってこのようにしているのだと思いますが、ボールドにすると単語の横幅まで変化してしまうため、右に続く文章全体まで動いて(ずれて)しまい、デザイン的に微妙です。
また、横幅の狭いボックスの中でこれをやると、単語の横幅が広がることによってホバーのときだけ折り返されてレイアウトが崩れてしまうこともあります。
きっちり整ったデザインを維持するためにも、ボールドへの変化はやめておくことをお勧めします。