ビジュアルエディタの使い方(WordPress)
このエントリーでは、WordPress2.8のビジュアルエディタのボタンの使い方などをひとつひとつ解説しています。
改行の入れ方について
ビジュアルエディタ上で文字を入力するとき、改行するときにEnterを押したら、なんだか間に一行分のスペースが入ってしまって困ってる・・・という方へ。
一行分のスペースが入らないように改行するには、Shift + Enter を押して下さい。
ちなみに、Enter だけで改行したとき、これは間に一行入っているわけではなく「段落」が分かれてしまうことによって行間のスペースが広くなっている状態です。
HTML的に言うなら、<p>という段落を意味するHTMLタグが、上と下とで分かれている状態です。
逆に、Shift + Enter で改行すれば、<br> という改行を意味するHTMLタグが入り、普通の改行になってくれます。
ボタンの使い方について
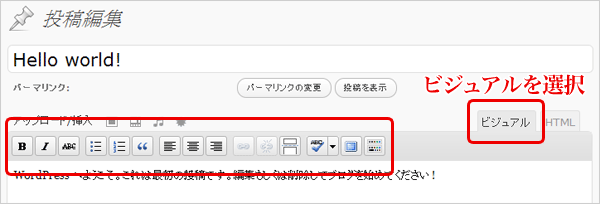
記事の投稿・編集画面で、本文入力欄のタブ「ビジュアル」が選択されているとき、以下のボタンが表示されていると思います。

ボタンの機能は、左から:
- 太字
太字(ボールド)になります。
<strong>というHTMLタグを追加します。このタグは強調を意味します。 - イタリック
斜体になります。
<em>というHTMLタグを追加します。このタグも強調を意味します。 - 打ち消し
テキストに取り消し線をつけます。
text-decoration: line-through;というCSSスタイルが適用されます。 - 番号無しリスト
箇条書きになります。
<ul>というHTMLタグが適用されます。 - 番号つきリスト
数字の番号がついた箇条書きになります。
<ol>というHTMLタグが適用されます。 - 引用
どこか別のブログの内容などを引用するときに使います。
<blockquote>というHTMLタグが適用され、インデントして表示されます。 - 左揃え、中央揃え、右揃え
その名の通りです。text-align: ○○○;のCSSスタイルが適用されます。 - リンクの挿入
リンクを設定できます。
テキストを選択した状態でこのボタンをクリックすると、リンクの挿入/編集ウィンドウが出てきます。
このウィンドウで、リンクURL、リンクターゲット(同じウィンドウに表示させるか別ウィンドウに表示させるか)などの情報を編集できます。 - リンク解除
設定されているリンクを解除します。 - Moreタグ挿入
<!–more–>というコメントタグを挿入します。
これは、一覧ページと詳細ページで本文の表示範囲を区別するためのものです。
一覧ページでは、<!–more–>より上の部分だけが表示されて、最後に「続きを読む」というリンクが表示されます。詳細ページでは全部が表示されます。
ただし、これは一覧ページのテンプレートファイル内で the_content を使っている場合にのみ有効です。
一覧ページでは the_content ではなく the_excerpt を使っている場合は、この<!–more–>を本文中に挿入しても特に意味はありません。 - スペルチェック
各言語をプルダウンで選択し、スペルチェックができます。 - フルスクリーン
このボタンを押すと、入力欄が画面いっぱいに広がります。入力欄が狭く感じる場合は便利な機能です。
フルスクリーンになった状態でももう一度押すと、元の大きさに戻ります。 - アドバンストツールバーの表示/非表示
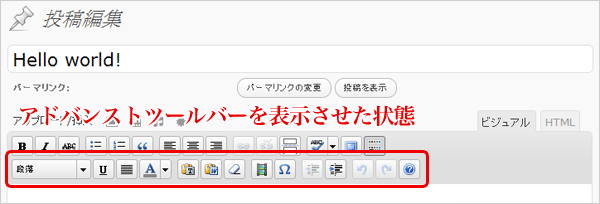
このボタンを押すと、もう一段あらたなボタンが出てきます。(下記)
もう一回押すと非表示に戻せます。

アドバンストツールバーを表示させて出現した2段目のボタンの機能は、左から:
- フォーマットの選択
フォーマットはデフォルトでは<p>タグが適用されますが、ここでフォーマットを選択すると、<h1>タグ等を任意に適用させることができます。
自分でHTMLの構造化を意識したい場合は使える機能ですが、よく分からない場合は特にこれは使わなくていいと思います。 - 下線
テキストに下線をつけることができます。
ただ、僕の考えでは、テキストに下線をつけるとリンクだと誤解されてしまうことが多いため、強調したい場合は太字や文字色の変更で対応したほうがいいと思います。
参考:強調のための下線は紛らわしいのでやめよう - 均等割付
文章の両端揃えのことです。text-align: justify;というCSSスタイルを文章に適用しますが、ブラウザによってきちんとならないことも多く、現状ではあてにならないので、Webページではあまりこれは使わないほうがいいでしょう。 - 文字色
プルダウンから色々な文字色を選択して適用させることができます。 - テキストとして貼り付け、Wordから貼り付け
Word上の文書をコピーして貼り付ける場合、「Wordから貼り付け」を使うと良いらしいですが、普通に Ctrl + V でペーストするのとどういう違いがあるのかは不明です。何度かやってみたんですが違いが分かりませんでした。 - フォーマット解除
上に説明した方法で適用させた色々なフォーマットを解除します。 - 埋め込みメディアの挿入/編集
FlashやQuicktimeなどのメディアを挿入・編集できます。 - 特殊文字
特殊文字を選択して挿入することができます。見ていただけると分かりますが色々あります。 - インデント解除、インデント
選択した段落にインデントの適用・解除を行います。CSSスタイルでpadding-left: 30px;が適用されます。 - 取り消し、やり直し
ワープロソフトと同じです。
キーボード操作では、取り消しは Ctrl + Z、やり直しは Ctrl + Y でも可能です。 - ヘルプ
ちょっとした解説画面みたいなものが出てきます。






