WordPress記事本文入力欄の基本的な使い方(初心者向け)
WordPressの記事編集画面(本文の編集欄)の入力方法を解説します。
ここにはたくさんのボタンがありますが、初心者の方にも分かりやすくするため、全部を解説するのではなく、これだけは覚えておいてほしい使い方のみを説明します。
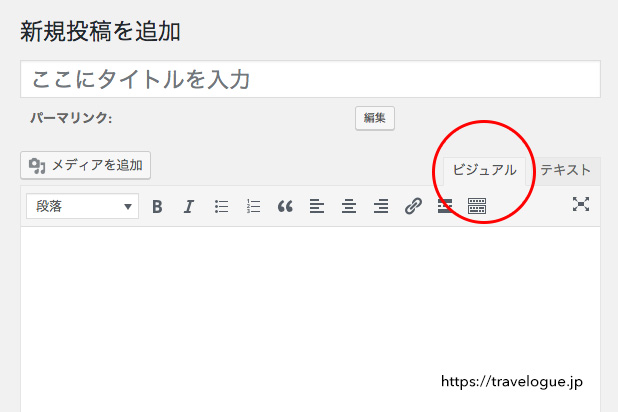
タブを確認する
本文を入力する欄には、「ビジュアル」と「テキスト」というタブがあります。
「テキスト」というのは、基本的にHTMLを直接入力したりする場合に使用するものですので、そうでない場合は「ビジュアル」というタブにして本文の入力・編集を行ってください。

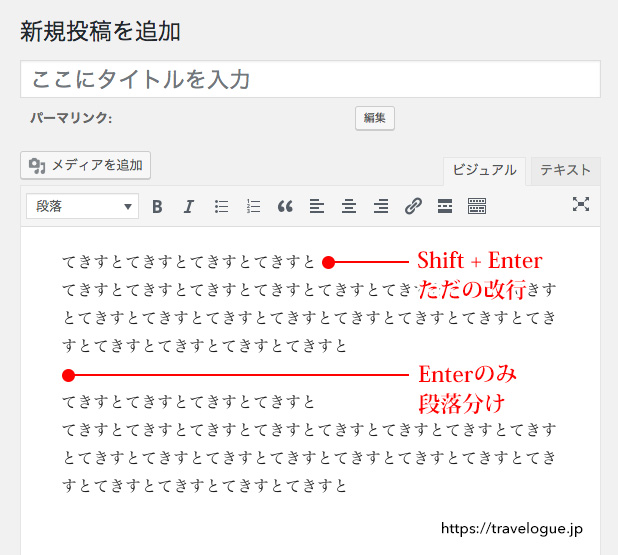
改行と段落分け
「ビジュアル」タブで入力中に、
- shift + enterを押すと通常の改行になります。
通常の改行というのは、同じ段落内で次の行に移動するという意味です。 - enterのみを押せば段落が分かれます。
段落が分かれるというのは、上の行と下の行の間に一行程度の余白があきます。(行間が広くなるようなイメージ)
この操作をご存知でない方が多い気がします。
通常の改行がしたいだけなのに全部段落分けになってしまってるブログを見かけます。
この使い分けはとても重要なことなのでぜひ覚えておいてください。

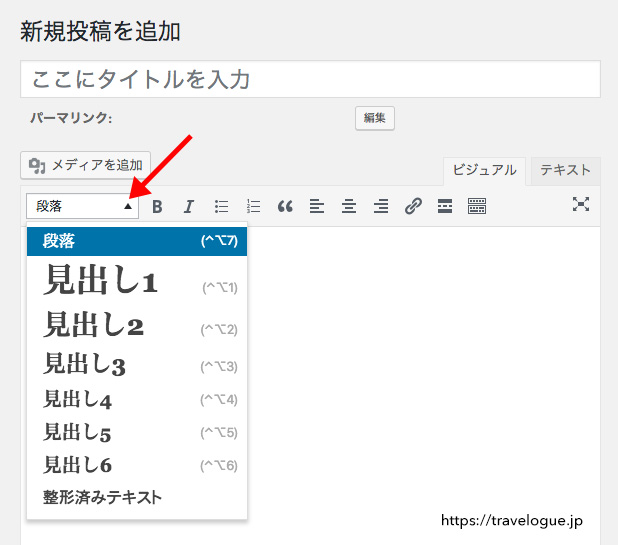
フォーマットを変更する
普通に文章を書いているときは「段落」として書いている形ですが、このプルダウンからフォーマットを変更することで「見出し」を作ることができます。
見出し1が最も大きい見出し、見出し6が最も小さい見出しです。

段落の文章だけをずらずらと書いている記事はとても読みづらいです。
そのため、長文の場合は特に、見出しを入れて適度に区切りながら記事を書くのがお勧めです。
なお、見出し1は、サイトのタイトル部分や、記事のタイトル部分で使っていることが多く、同じページ上で見出し1を複数使用することは、htmlの文法上好ましくありません。
そのため、記事の本文内では見出し2や見出し3あたりから使用したほうがよいケースが多いと思われますが、詳しくは使用中のWordPressテーマファイルによりますので確認が必要です。
また、この見出し1〜6の使い方には注意が必要です。
HTMLの文法的な話になりますが、例えば見出し2の次に見出し4を使うのは間違いです。
見出し2に含まれる下のレベル(階層)であれば見出し3ですし、見出し2の後に続いている文章だったとしても、見出し2と同じレベル(階層)であれば見出し2を使います。
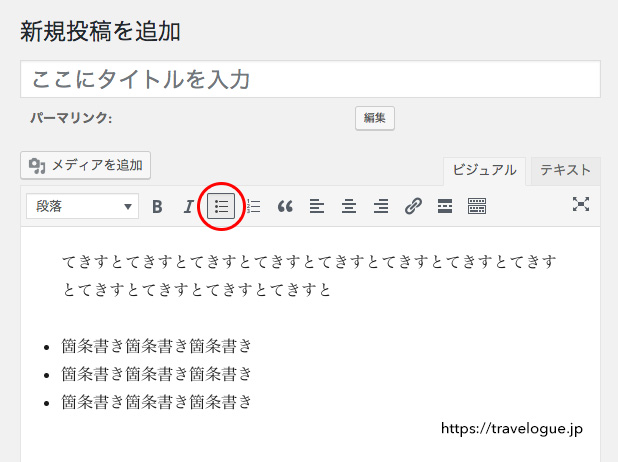
箇条書きにする
箇条書きにする場合は、該当のテキストを選択した状態で、以下のボタンを押します。
箇条書きのとき、enterのみを押すと箇条書き項目がわかれ、左に「・」が付きます。
箇条書きの中でも、shift + enterを押すと、箇条書き項目はわかれずに通常の改行になります。
箇条書きを終了して次の段落から普通の段落文章に戻したい場合は、enterを二回押します。

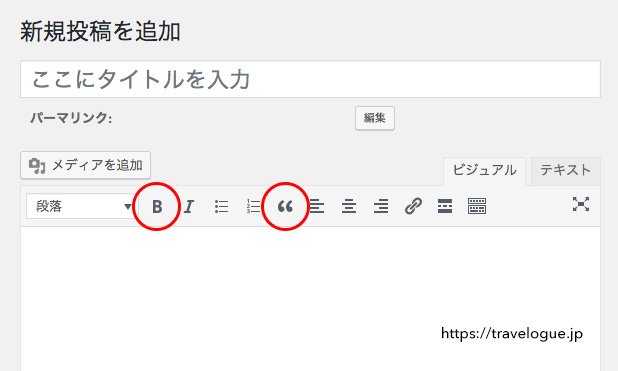
「B」や「“」の使用は慎重に
デフォルトの状態では、「B」というボタンが用意されています。(カスタマイズして非表示にしてある場合もあります)
「B」は強調を表すためにstrongというタグが使用され、通常は文字が太字になります。
しかし、strongタグはSEO上好ましくないという説がありますので、乱用は避けたほうが無難です。デザイン的に太字にしたい場合は、別途CSS設定あらかじめ用意しておいて太字スタイルを適用させたほうが良いでしょう。
また、「“」は引用を表すためにblockquoteというタグが使用されます。CSS設定によりますが、これで囲まれたボックスの左側に余白が設けられたり、枠線で囲まれたりします。
引用というのは他のサイトから文章をひっぱってきて参照させる際などに、自分のサイトのオリジナルの文章と区別するために適用させるボックスです。
そのため、ただ枠線で囲みたい等のデザイン的な理由で無意味に(引用文ではないのに)これを使うのは文法上間違いですのでやめましょう。